Hello there,
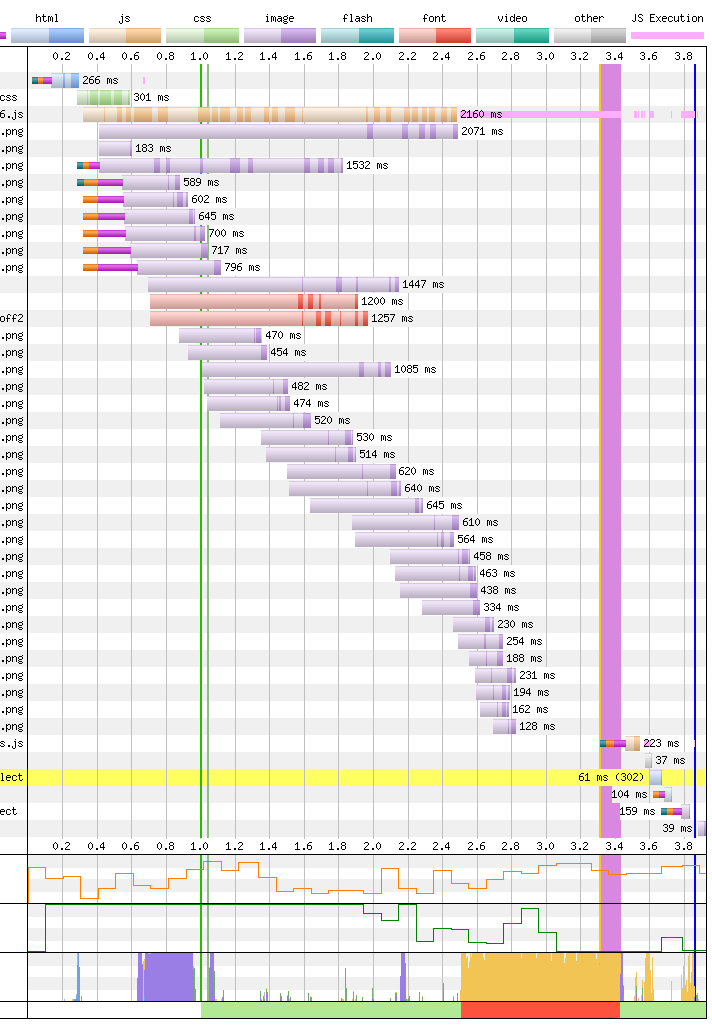
if I check my app and the ressources which are loaded, most time is spend on loading the js file. Which makes sense, but I wonder if it is possible to optimize this. Currently the script tag is placed at the end of the body tag. Wouldn’t it be better to place it at the head tag?
My js file is gzipped 417kb large and my computer spend ~600ms on the download. Checking on webpagetest.org it takes even longer. What other options for optimizations do I have? Reducing bundle size, which I need to investigate further. I use react-loadable, which plays not well with server-render.
Best regards,
HK