Hi,
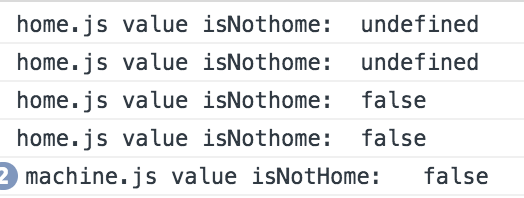
I’m having issue because the js is loaded 2 times :

I don’t understand what is happening, the file home.js is the main file for the client, the one who make all the imports:
import '../imports/ui/layout.html';
import '../imports/ui/login.html';
import '../imports/ui/404.html';
import '../imports/ui/loading.html';
import '../imports/ui/footer.html';
import './home.html';
import '../imports/ui/dataGraph.html';
import '../imports/ui/container.html';
import '../imports/ui/machine.html';
import '../imports/ui/alerte.html';
import '../imports/ui/layout.js';
import '../imports/ui/login.js';
import '../imports/ui/404.js';
import '../imports/ui/footer.js';
import '../imports/ui/dataGraph.js';
import '../imports/ui/container.js';
import '../imports/ui/machine.js';
and machines.js is the js of a template, who is loaded by home.js.
So why there is multiple loadings ?