This is my form schema,
moment_ids: {
type: Array,
label:"Best For",
autoform: {
multiple:true,
type:'select-checkbox-inline',
template:"square_checkbox",
options:function(){
return Moments.find({}).map(function(v){
return {"label":v.moment,"value":v._id._str};
});
}
}
},
'moment_ids.$': {
type:String
}
This is my Overridden Template (custom template)
<template name="afCheckboxGroupInline_square_checkbox">
<div class="ui segments no-border af-checkbox-group" {{dsk}}>
{{#each this.items}}
<div class="ui left floated compact segment mt5">
<div style="position: absolute;top: 0;right: 0;" class="ui fitted checkbox">
<input type="checkbox" id="{{atts.id}}_{{@index}}" value="{{this.value}}" {{atts}}>
<label></label>
</div>
<div>{{this.label}}</div>
</div>
{{/each}}
</div>
</template>
When I use this custom template whenever I select the check boxes from my autoform on UI, It is returning only the last checkbox’s value (in an array) irrespective of the selection made.
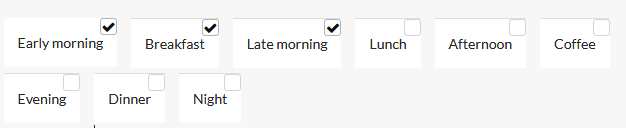
Eg: These are the checkboxes generated & I have selected first three

When I submit the form I get only one value in an array, which is the last one (Night) which is not selected.

Am I doing it wrong? or Is that a Issue of Autoform ?!