I’d like to add TypeScript to my existing Meteor app, yet I got a bit confused by the docs I could find with a first google query (pretty sparse altogether):
The Community Packages page mentions to add TypeScript via
meteor add refapp:meteor-typescript
while the Packosphere page
mentions
# meteor add typescript
Also, the former mentions that tsconfig.json is supported, while the latter claims it is not.
So I guess that the Community Package description is refering to the latest version? It’s pretty confusing, because a) on Github, the version is 0.3.6, while on Packosphere it’s v5.0.0-alpha300.9. Packosphere even uses the same logo as the Meteor Community Project itself, so I would have expected they are on the same page here.
In general: Is there any more docs on TypeScript in Meteor out there, like a tutorial? The docs on TypeScript are pretty short.
I would especially be interested in some hints on
- how to gradually include TypeScript into an existing project
- any incompatibilities with other build-level packages
- how to generate the right tsconfig.json file (if I add the package to my existing project, it complains about a missing one)
- any TypeScript-related scaffolding options in the meteor tools
- how do I exclude certain node_modules libraries for which there are not type definitions (the
exclude section doesn’t do the trick)
1 Like
Extending this thread as I go, documenting my issues, as a basis for a potential tutorial. Many of them might just be due to me being a TS noob, but I guess others might run into these as well.
- add tsconfig.json from a basic
meteor create --typescript scaffold
- if the first run throws a lot of errors for files under
node_modules, these can be suppressed by setting the skipLibCheck: true flag
- before you do that, check if there’s any hints like
Try npm i --save-dev @types/three` in the output. These are potential candidates for missing type definitions. Adding these does not help to get rid of the errors, because the types don’t seem to match the actual files (maybe a versioning thing?)
- If you use eslint, add
@typescript-eslint/parser @typescript-eslint/eslint-plugin to your dev dependencies. However, plugin:@typescript-eslint/recommended did not work for me, I had to use plugin:@typescript-eslint/eslint-recommended
- Changing the parser from
babel-eslint to @typescript-eslint/parser caused errors in all existing components, because they imported React. Found no way yet to suppress this. Kept the babel parser for now.
-
.tsx files could only be imported including their full file extension. To change this, I had to add the .ts and .tsx extensions to settings.import/resolver.meteor.extensions in the .eslintrc file.
For react applications:
- If you used
.js as a file extension for JSX files, renaming them to .ts won’t work. The extension has to be .tsx
- In WebStorm, I also had to change the config flag
jsx from preseve to react-jsx. Otherwise it would still complain about the JSX tags
- If you used to explicitly import React, the TS compiler now complaints that “‘React’ is declared but its value is never read.”
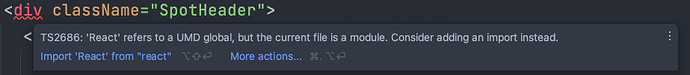
- However, if you remove the import, WebStorm shows these errors, for which I haven’t found a solution yet. Bummer.
- Update: This vanished once I added the right ESLint configs for TypeScript, see above
1 Like
Did you try the official documentation? Build System | Meteor Guide
Did not see this, no. But it’s even shorter than the others 
Thanks, did not see this thread. Seems like the poster also had quite some trouble with the existing docs (“terse”, as he puts it).