Lots of IDE’s out there and if you only program js then I guess there’s a favourite. For Meteor I use Brackets which is okay but I normally use / would like to use Eclipse.
I like the way that Brackets just allows you to open a directory and everything within is encompassed in a kind of “working set” : Good. But … I’d prefer to keep my IDE count = 1 or at least < 3…
So really, the answer I want is : does anyone use Eclipse to program Meteor/js/etc ? And if so, is it a cludge or nirvana?
Keyboard shortcuts like ‘stand-on’-ALT-UP/DOWN (which I use a lot) in Eclipse moves blocks of code up/down; do that in Android studio and you end up using one of the few ‘universal’ shortcuts : Ctrl-Z.
Don’t suppose there will ever be an RFC for IDE keyboard shortcuts? Or git plugins?
I use JetBrain’s PHPStorm, it has support for lot’s of web languages/frameworks including Javascript/Typescript, Meteor and Angular.
There have been quite a few posts asking this (or similar). I guess it depends on whether you want a full-blown IDE, or an editor-on-steroids.
For example:
@stefanholzapfel Ahh, phpstorm = webstorm = jetbrains = intellij idea = android studio (which I already use). That might work. Apparently not a good idea to try to get android studio itself to do it, so I’ll go with intellij idea. BUT wait… you have to pay/freeTrialOnly (£49 per month!!!) for any of the above to do javascript (bit weird).
So - I’ll try and get eclipse to do it. And I don’t suppose there’s a single person on here that would be even remotely interested in the outcome of that!!
I personally use Atom. I’ve not used VS code, but I switched to WebStrom for a few months and it just seemed like it should be way more polished and less clunky for the price. Atom has everything you could ever wish for just by adding a package. At first install it’s set up like as a standard code editor but you can get really nice IDE features by installing the atom-ide-ui package along with any of the IDE language packages and Atom is setup to be a quite nice IDE and you can still add any other awesome features via packages or write your own if there is something you can possibly find that isn’t already created.
I just want to take something out of the box and code.
I’m currently on Sublime 3, Studio 3T and Ubuntu self hosting.
What!?!?  I spend like at least a week on customization and tweaking
I spend like at least a week on customization and tweaking 
I’m passed that. I want it to work.
I just totally gave up on self hosting, none of my old dusty scripts work any longer. Went to mLab and Galaxy and it’s like… 20 minutes and working?
Where is the Meteor IDE? 
As can be seen by my GitHub profile I still get quite a bit of work done.
Hi @SkyRooms I cannot see how you can possibly just take “something out of the box (+20mins) and code”. The only tool I know that can do that is vi.  Surely you gotta take some time to config your vcs then in meteor world the framework you are using - inter alia ? Look at a c/c++ tutorial and it will beg you to not use an ide to start with. Use Brackets and you need plugins just to do code indentation : how is that ever a plug-in?
Surely you gotta take some time to config your vcs then in meteor world the framework you are using - inter alia ? Look at a c/c++ tutorial and it will beg you to not use an ide to start with. Use Brackets and you need plugins just to do code indentation : how is that ever a plug-in?
Anyway I did the eclipse thing and found an angular 1.something plugin in the marketplace. Great. It highlights the syntax correctly but fails to recognise ‘ng-’ stuff and also thinks that <table> cannot be nested inside a <h1>. So I gave up… the only sensible thing to do.
Vote RFC for IDEs!!! 
You’re defiantly a much more skill developer. I’d hire you if I could.
I use only vscode
bunch of tool are coming right out of the box so you can code directly after the installation.
When the editor does not know of to print the file (because he don’t have the linter for this particular file) he propose you to install it really quickly
They are super active on their project so you get update every 2 weeks we whole bunch of new feature
He got a really well Typescript integration, and some extension for Meteor hint while you are coding, witch is cool
There is a debugger integrated, an integrated shell and a super cool beta feature (for now) to work with multiple user on the same project by sharing your server into a docker on azure.
And if you start liking it, you might dive more into some super cool extension, snippet creation etc.
Well, there is a lot of super cool stuff in their, that’s why I’m not using anything else.
I use Webstorm! Its kinda nice and fast too. Its integrated VCS is rather impressive.
I’ve slowly been moving over to VS Code (from Atom) for the following reasons:
-
Hands down the best Typescript integration (which of course makes sense).
-
Excellent Meteor debug support: vscode-recipes/meteor at master · microsoft/vscode-recipes · GitHub
-
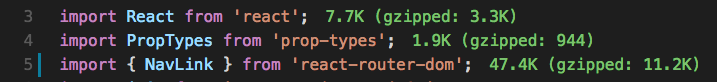
This plugin: GitHub - wix/import-cost: displays the import size of the package you are importing inside the code editor
It shows you your import cost, dynamically, as you add imports to your source - so awesome!
I don’t think I would say I’m much more skilled, but I’m passionate, I learn by doing, and I try to do as much as possible.
@copleykj I’m caught half way between the business world, half way between the code world.
Part of me wishes to deep dive into code, while the other is forced to be a business person.
I struck a bargain for a chain of hotels and a few car dealerships to build some customer service software. I’m going to look at your packages now to see if you can save me time ![]()
It seems import-cost is also supported by Atom and IntelliJ according to its page. Thank you for the info.
I’d say it boils down to whether a) your codebase is big enough that you are regularly refactoring code, in which case Visual Studio Code is the clear preference, or b) whether you have an explicit need to build isomorphic tooling, in which case Atom is the clear preference.
$0.02
VS Code. That is all. It’s the best editor for JavaScript and I’m doing mostly React Native work right now on it.
It’s the faster Atom, and Eclipse is so dog slow.