I tried to convert from Sublime 3 to webstorm, but I just felt crippled without word selection -> multiple select word -> cursors everywhere -> edit all the things. It just doesn’t work nearly as well in webstorm as I have become used to. Not to mention the go-to-anything menus with fuzzy search that reads my mind.
I used vim (MacVim) since college days. Managing vim plugins seems a pain to me so seldom bother unless strictly needed. Now works with Atom + vim-mode + ex-mode (not full vim features, but far more than enough for me). Awesome so far.
I tried Atom yesterday and found that debugging is in the browser using node-inspector, just the same as using meteor debug. Since I also can’t get clear text with small fonts as described before, there’s no point for me to use Atom.
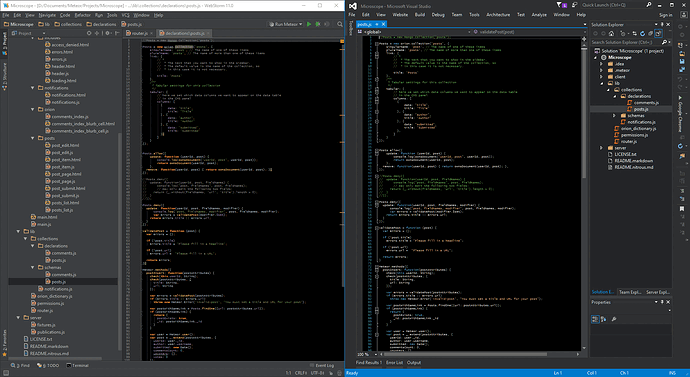
I am now trying WebStorm. Small fonts look blurry like in Atom. I made a screen capture that clearly shows the difference in clarity of the same font (Lucida Console) in WebStorm and Visual Studio 2015:
Note that this forum app doesn’t show the image at 100% zoom, so you’d need to first right click on the thumbnail image above and either open in a new browser tab or download, then view at 100% zoom.
There could be something in Visual Studio that makes small fonts appear clearly readable. Maybe it has something to do with Microsoft ClearType.
Maybe I’ll just use WebStorm as a debugger, until JetBrains works out how to render small fonts clearly. Visual Studio still remains the gold standard of IDEs.
Wish Neteans had support for Meteor. Webstorm is good but not free.
my 2 cents.
Sublime Text 3: super smooth but not enough Meteor.
Atom: Super slow, some good Meteor plugins. Too many plugins make Atom unstable.
WebStorm: Bloated and clunky multi-cursor shortcuts, but pretty satisfied in the end. I’m gonna stick with this for a while. (links: JSX, multi-cursor, Meteor) Only problem is JSX component autocompletion doesn’t seem to work.
Really I think there so much more a Meteor IDE should do. Like knowing what server methods are available.
edit: oh my god method autocomplete actually works. Beat that atom/sublime.
Recently moved from ST3 to Atom, Atom’s packages tend to fit my purpose a lot better than ST’s equivalents. Webstorm is cool, though I don’t really need all the features it provides. Atom gives me easily sync’d dev environments, console support, ESLint, git integration and about 20 other helpful packages.
I’ve never really had issues with its speed, sometimes it takes a second for the syntax highlighting to popup, but the overall advantages from ST for me far outweigh waiting a second.
Since originally posting this I’ve completely moved to only using Atom and all the Meteor plugins for Atom.
Love it.
I’ve tried Web Storm but have never really gotten into a groove working with it.
The easiest way I found to work with multiple Meteor projects is using cloud based dev env: c9.io
For most experiments and general dev work the free plan is enough.
Hi logician and Max,
I would be curious to know what is your setup to get WebStorm to stop at breakpoints in CoffeeScript code, something I have been struggling in vain for over two weeks now on the tiny Meteor leaderboard example. As a result, I discovered that there are today no less than 7 unfixed bugs related to this issue in WebStorm’s issue board:
- WEB-23837
- WEB-19573
- WEB-19578
- WEB-12672
- WEB-9837
- WEB-19762
- WEB-13927
some already two year old
It seems clear that those bugs surface back periodically, perhaps with each new version of Meteor, and are not voted enough for JetBrains to make a genuine effort to fix them.
So in case you have found a work around on your own, thanks in advance for sharing the trick. I have found this intriguing post on Stack Overflow, but I don’t understand it well enough to make it work.
Also, according to WebStorm’s support, for WebStorm to stop at breakpoints in client code ones needs to select the “with JavaScript debugger” and “after launch” checkbox on the browser/Live Edit tab of the run/debug configuration window. But when you do this, you have two debugging processes, one call “Run Meteor” and another called “Run Meteor JavaScript” and I don’t understand how to use both at the same time.
In the meantime, I am trying as a plan B to find or write a launch.json file for VSCode that could:
- work with Meteor generated CoffeeScript source maps
- allow attaching VSCode’s builtin node debugger to stop at breakpoints in the server side code
- allow attaching VSCode’s chrome debugger extension to stop at breakpoints in the client side code
but I only have found until now examples without source maps and for EITHER the node debugger alone XOR the chrome debugger alone, but not both.
Vim with a bunch of stuff in my .vimrc file
I’ve tried Atom, ST3, and WebStorm, nothing was able to beat WebStorm for me. It is rather resource heavy though.
they look equally shitty when that small to me!
can’t help; we dislike coffeeScript
does the gold standard of IDEs have multiple cursors like WebStorm?
I left WebStorm due to its resource hogginess. Java applications, man. 
I now use Atom + Nuclide, with a handful of packages. It’s certainly not as feature-rich as WebStorm (nothing is, IMO), but it’s fast and works well.
did you try VS Code? I hear good things about it. We are on Webstorm. I tried VS Code briefly, but was too unproductive because I don’t know any of the shortcuts. But I’m planning to spend more time with it again, esp. because we’re interested in switching to TypeScript
I bounced back and forth between Nuclide and VS Studio for awhile. I actually forget why I chose the former.  Formatting issues maybe, or maybe VS was just too new. But I’m also a fan of Facebook tools (Flow, Jest) so that environment works for me.
Formatting issues maybe, or maybe VS was just too new. But I’m also a fan of Facebook tools (Flow, Jest) so that environment works for me.
I think phpstorm = webstorm + PHP.
It just needs the right plugins to be installed in it.
New webstorm 2017 is good at new ‘import’ features introduced in Meteor.