Hello,
Can folks suggest an embeddable code editor to work with the Meteor-React stack? I know options include ProseMirror, Ace etc (from this helpful discussion)
That being said, I don’t need the editor to do anything particular, just display code content. Am I over thinking this? Not keen on parsing complex document models.
Requirements:
(1) Load up some content from db into editor.
(2) User can see content.
(3) User can edit content.
(4) Edit gets saved into mongo db.
This is going to be for code, so all the cool code highlighting features, folding etc, are nice to haves, as opposed to requirements.
This discussion was also helpful, but not sure i need a full wysiwyg editor for code (is it recommended to use code within these editors anyways?)
thanks so much.
tat
Also, follow up question. Lets say I don’t want to use atmosphere packages or NPM packages. What is the smart way to simply embed some like Ace into a meteor app page?
Is it just putting in the code as in:
<script src="/ace-builds/src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.getSession().setMode("ace/mode/javascript");
</script>
Can you just add scripts like this? Thanks so much.
Tat
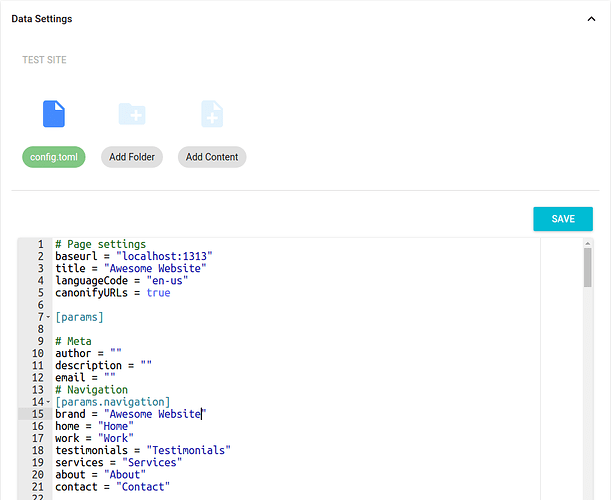
Ok - For anyone else who looks for this. For adding code into my app, I used Ace. Like so:
- First, from here, add
npm install react-ace --save
- You don’t also have to npm install brace, the package does it autmatically as per this.
- Code:
import React, { Component, PropTypes } from 'react';
import { observable } from 'mobx';
import { observer } from 'mobx-react';
import brace from 'brace';
import AceEditor from 'react-ace';
import RaisedButton from 'material-ui/RaisedButton';
import 'brace/mode/toml';
import 'brace/theme/chrome';
import Paper from 'material-ui/Paper';
import {
getSDScontentData, setSDScontentData,
} from '../../../../api/sites/dataHelpers.js';
import { styles } from '../../styles.js';
@observer
export class RenderContent extends Component {
handleChangeStore(option, value) {
this.props.onChangeStore(option, value);
}
handleChangeDataStore(option, value) {
this.props.onChangeDataStore(option, value);
}
@observable content = {
data: getSDScontentData(this.props.dataStore.siteId, this.props.dataStore.currentContent),
tempData: getSDScontentData(this.props.dataStore.siteId, this.props.dataStore.currentContent),
anyChange: Boolean(false),
};
handleTouchTap() {
setSDScontentData(
this.props.dataStore.siteId,
this.props.dataStore.currentContent,
this.content.data,
);
this.content.anyChange = Boolean(false);
}
anyChange() {
if (this.content.data !== this.content.tempData) {
this.content.data = this.content.tempData;
this.content.anyChange = Boolean(true);
}
}
handleChange(value) {
this.content.tempData = value;
this.anyChange();
}
render() {
return (
<div className="row">
<div className="col-12">
{
(this.content.anyChange) ?
<div className="row">
<div className="col-12">
<div style={styles.cardHolder}>
<div style={styles.textAlignRight}>
<RaisedButton
label="Save"
primary={true}
onTouchTap={this.handleTouchTap.bind(this)}
/>
<br/>
</div>
</div>
</div>
</div> : ''
}
<div className="row">
<div className="col-12">
<div style={styles.cardHolder}>
<Paper zDepth={1}>
<AceEditor
name="ace"
mode="toml"
theme="chrome"
width="100%"
fontSize={18}
value={this.content.tempData}
onChange={this.handleChange.bind(this)}
editorProps={{$blockScrolling: true}}
/>
</Paper>
</div>
</div>
</div>
</div>
</div>
);
}
}
RenderContent.propTypes = {
dataStore: PropTypes.object.isRequired,
onChangeDataStore: PropTypes.func.isRequired,
store: PropTypes.object.isRequired,
onChangeStore: PropTypes.func.isRequired,
};
Query: It should be noted that my linter is complaining:
no-unused-vars 'brace' is defined but never used.at line 6 col 8 in imports/ui/components/site/editDataSettings/renderContent.js
Does anyone know how to import this properly? How can the below import of brace be improved?
import brace from 'brace';
import AceEditor from 'react-ace';
import 'brace/mode/toml';
import 'brace/theme/chrome';