Here’s what I ended up doing.
I extended the viewport meta tag in main.js:
<meta name="viewport" content="viewport-fit=cover, user-scalable=0, initial-scale=1.0">
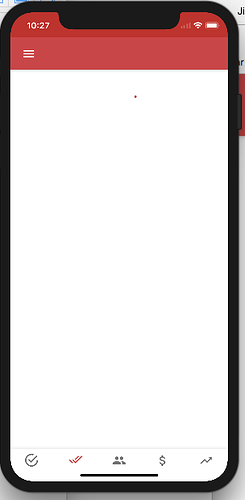
This did not result in splash screens on the iPhone X simulator to take up the full screen. In the simulator, the app worked as ‘normal’, with thick black bars above and below the interface.
But, the corners of the interface were rounded.
I also tried the below, but this just made my app look like a full-width website being displayed on a tiny screen:
<meta name="viewport" content="viewport-fit=cover">
I added splash screens for iPhone X in mobile-config.js:
App.launchScreens({
...
'iphoneX_portrait': 'resources/splash/screen-iphonex-portrait.png',
'iphoneX_landscape': 'resources/splash/screen-iphonex-landscape.png',
...
});
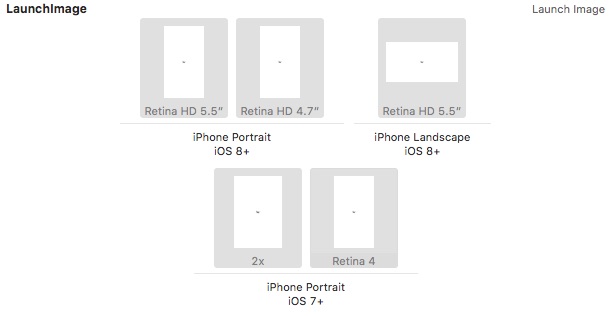
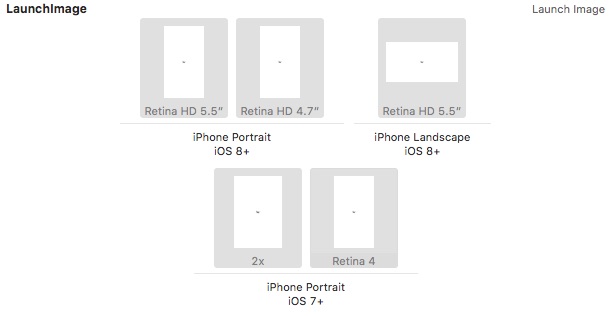
This did not result in the splash screens for the iPhone X showing up in the list of launch images. Or, at least, I think so. See image below.

This also didn’t change the way the app worked in the iPhone X simulator.
I added the cordova plugin to allow me to check for whether the user is on an iPhone X:
meteor add cordova:cordova-plugin-device@1.1.8-dev
This did what it was set out to do, but was not helpful. In the iPhone X simulator, device.model returns x86_64, which identifies MacOS, not whatever string the iPhone X is supposed to return.
Apple’s page on updating apps for iPhone X (as mentioned by @skirunman) specifies:
Enable full screen native resolution. Your app will run in Full Screen Display Mode on iPhone X if your project’s base SDK is set to iOS 11 and you have a Launch Storyboard or iPhone X launch image.
Under ‘Build Settings’ in Xcode, the ‘Base SDK’ setting for me is ‘Latest iOS (iOS 11.2)’.
With Meteor, a ‘LaunchStoryboard’ is not automatically created, but I added the same .png for all versions of ‘Any Width Any Height’ under ‘LaunchStoryboard’.
This did not make any difference.
So, I still would like to know how to get my Meteor app to deploy to iPhone X, using up the full screen.