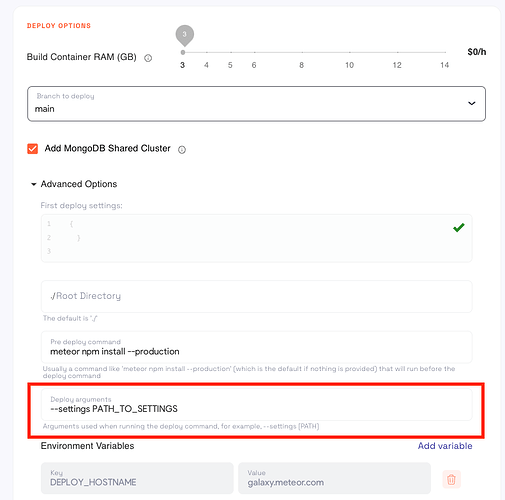
I’ve matched your configuration, but it seem Meteor build on galaxy still doesn’t work.
Locally, when I run my app, is working fine.
My package.json:
{
"name": "sonuspark",
"private": true,
"scripts": {
"start": "meteor run",
"meteor": "./run-meteor.sh --settings settings.dev.json",
"test": "meteor test --once --driver-package meteortesting:mocha",
"test-app": "TEST_WATCH=1 meteor test --full-app --driver-package meteortesting:mocha",
"visualize": "meteor --production --extra-packages bundle-visualizer"
},
"dependencies": {
"@babel/runtime": "^7.20.7",
"@hookform/resolvers": "^3.1.0",
"@types/meteor": "^2.9.2",
"@types/meteor-mdg-validated-method": "^1.2.5",
"handlebars": "^4.7.7",
"i18next": "^22.5.1",
"i18next-browser-languagedetector": "^7.0.2",
"i18next-fs-backend": "^2.1.5",
"i18next-http-backend": "^2.2.1",
"meteor-node-stubs": "^1.2.5",
"mjml": "^4.14.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-helmet": "^6.1.0",
"react-hook-form": "^7.44.3",
"react-i18next": "^12.3.1",
"react-router-dom": "^6.12.1",
"simpl-schema": "^3.4.1",
"yup": "^1.2.0"
},
"devDependencies": {
"@types/mjml": "^4.7.1",
"@types/mocha": "^8.2.3",
"@types/node": "^18.13.0",
"@types/react": "^18.0.26",
"@types/react-dom": "^18.0.10",
"@types/react-helmet": "^6.1.6",
"autoprefixer": "^10.4.14",
"postcss": "^8.4.24",
"postcss-load-config": "^4.0.1",
"tailwindcss": "^3.3.2",
"typescript": "^4.9.4"
},
"meteor": {
"mainModule": {
"client": "client/main.tsx",
"server": "server/main.ts"
},
"testModule": "tests/main.ts"
}
}
My “.postcssrc.js”:
module.exports = (ctx) => {
// This flag is set when loading configuration by this package.
if (ctx.meteor) {
const config = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
if (ctx.env === "production") {
// "autoprefixer" is reported to be slow,
// so we use it only in production.
config.plugins.autoprefixer = {
overrideBrowserslist: ["defaults"],
};
}
return config;
} else {
return {};
}
};
Any suggestion? Thx.
![]()