Thanks first of all for all the assistance you guys render to fellow meteorphiles. It’s inspiring and amazing.
I just got my first gig to develop a hybrid Android and iOS app for a client through a referral. Cheers to me !!!.
The project appears simple enough, though it would require music and video file uploads to a cloud server, and the ability to play them. For that part I’ll explore ostrio meteor files in combination with AWS or Heroku.
But I have some questions about how to complete the project. My question is not related to program logic. I think that part is straightforward enough. Or is it? I have questions about collaboration.
The project template is React.
I’m developing in collaboration with a designer who is thousands of miles away. I don’t know how the workflow is supposed to go. But here’s what I think
Designer: Produce mockups of site look
Me: Create a meteor react project.
Me: Write some program logic
Me: Add CSS classes to my react component elements
Designer: Take a look at CSS classes and write style codes in
client/main.css
Rinse and repeat
I’m a newcomer and this will be my very first collab work. Everything else I’ve done has been solo.
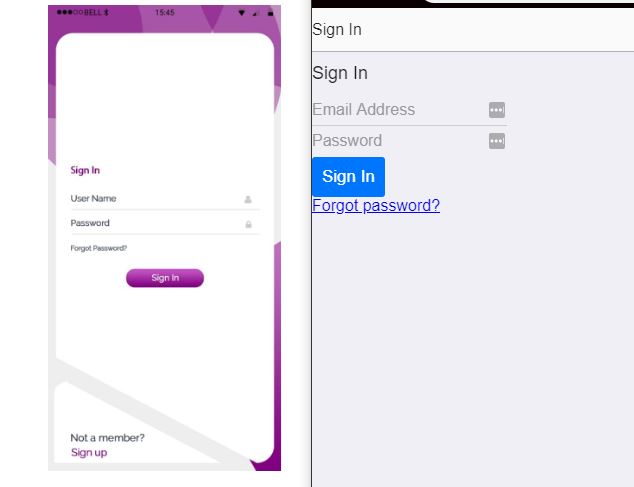
Below is a mockup of the sign in page I was provided with and what my implementation currently looks like, side by side. My page is currently rendered with onsen UI. I could always remove the toolbar.
My problem is: What will I do for my designer to achieve this look and feel?

I’d appreciate a brief description of how we might get from my current page to the mockup page (with emphasis on my role).
I really need to get this project done the right way. I consider it a major test which I have every intention to see through.
Thanks in advance for your help and support.