TL;DR
I have refactored this post into 3 smaller posts.
- Choice of a UI framework for meteor hybrid mobile app
- Testing react components rendered with onsen UI with enzyme
- How to manage a meteor collaboration project
Original post starts here, if you’re interested.
Thanks first of all for all the assistance you guys render to fellow meteorphiles. It’s inspiring and amazing.
I just got my first gig to develop a hybrid Android and iOS app for a client through a referral. Cheers to me !!!.
The project appears simple enough, though it would require music and video file uploads to a cloud server, and the ability to play them. For that part I’ll explore ostrio meteor files in combination with AWS or Heroku.
But I have some questions about how to complete the project. My question is not related to program logic. I think that part is straightforward enough. Or is it? I have questions about UI framework choice, routing, testing, and collaboration.
Project template is React.
UI framework
I have been experimenting with onsen UI’s <Navigator/> and <Splitter/>. It has a great look and feel but I have run into major issues.
- I have been unable to get icons to display. Copying onsen UI’s css files manually into the
lib/folder of my project didn’t help. I resorted to installingreact-fontawesome. Now I have beautiful icons. I’d like to know if there’s a fix to onsen UI so I can use material and ionic icons. - In my experimental app, the meteor android build works fine on my phone. In my client’s app, build is successful, but upon installation in my phone the pages won’t mount when I click on the navigation links. Also for my client’s app, a deployment to heroku works fine in Chrome, Firefox, Edge, and Brave browser, but not in Vivaldi.
- I keep getting the message
Resource interpreted as Stylesheet but transferred with MIME type text/htmlfor
http://localhost:3000/ionicons/css/ionicons.min.cssand
http://localhost:3000/material-design-iconic-font/css/material-design-iconic-font.min.css
I’m working with a designer who’ll supposedly handle the job of making everything look beautiful. But I don’t know if plain old bootstrap can produce something that feels native to both platforms and how to go about accomplishing that.
Any suggestions as to UI framework with native look and feel as well as nice page transitions and how to get started would be very much appreciated. Its still early in the project. I don’t want to have to start a painstaking process of refactoring later on.
Testing
I can’t test my react components with enzyme because I’m using onsen UI. I’ve read several posts on SO and in the onsen community forum that make it clear that this is an expected behaviour. Even the docs recommend testing with Karma and Headless chrome. So I’ll have to settle for those two once I decide to stick with onsen UI (I don’t know what they mean yet but I’ll research them).
Suggestions are greatly welcome.
I once made a post on testing meteor apps. I got some suggestions there which I’m trying my hands on. I hope to post my story back there as soon as I make reasonable headway with this project.
Routing
In my experimental app, I had to ditch react-router once I switched to onsen UI. I couldn’t get them to work together and I’m not sure if its possible. I managed to use the navigator to mount hyperlinked pages. But the back button is broken, which means my app exits from any page once back android back button is pressed. See discussion here.
Is there a way to get around this? I don’t know if kadira and flow routers would work given that the template is in React. I looked at the meteor docs already. I guess I might have to forgo routing and find a way to ask users to confirm if they want to close the app. Or maybe onsen UI has something I need. I’ll take a look later.
Suggestions are highly anticipated.
Collaboration
I’m developing in collaboration with a designer who is thousands of miles away. I don’t know how the work flow is supposed to go. I write program logic. I am thinking that I should add css classes to every element and then have him work on the stylesheet alone. Am I right in assuming this? I’m a newcomer and this will be my very first collab work. Everything else I’ve done has been solo.
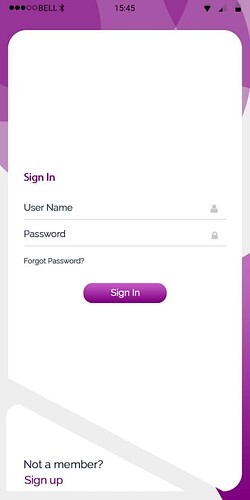
Here is a mockup of the sign in page below. I have implement sign in using Meteor.loginWithPassword(email, password). My problem is how will my designer achieve this nice look and feel and what do I have to provide him?
As always, suggestions are highly anticipated.
I really need to get this project done the right way. Its a major test for me.
Thanks in advance for your help and support.