Meteor seems well suited for small projects, thus it is unsuitable for large projects.
A Cup of Tea
Nan-in, a Japanese master during the Meiji era (1868-1912), received a university professor who came to inquire about Zen.
Nan-in served tea. He poured his visitor’s cup full, and then kept on pouring.
The professor watched the overflow until he no longer could restrain himself. “It is overfull. No more will go in!”
“Like this cup,” Nan-in said, “you are full of your own opinions and speculations. How can I show you Zen unless you first empty your cup?”
-Zen Flesh Zen Bones
If you need fast startup time, Meteor may not be for you. That being said, there are very popular apps, like Asana, which need some time to load. Also the community has provided some packages which do some sophisticated things to allow fast rendering.
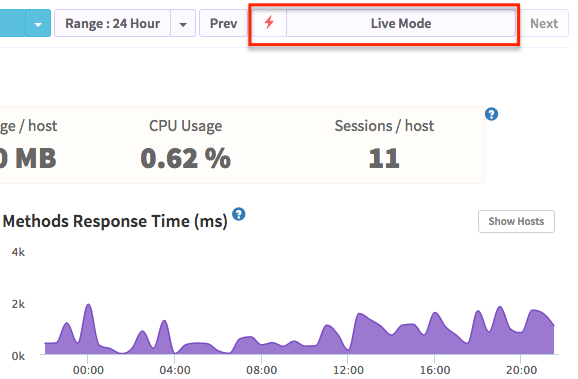
I believe @arunoda maybe using it here https://kadira.io/
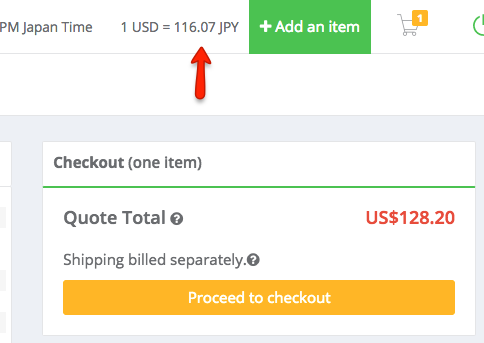
On the other hand, once a Meteor app is running, it can be very performant. I think most customers would agree it’s worth the wait considering they don’t have to wait much after that–you can fluidly move between screens nearly instantly.
The completely undiciplined [sic] way files are loaded and dependencies resolved.
Often is doesn’t matter which order files load. When it does matter there are options to have control over it (you’ll learn about moving code into packages if you dig in.)
Ultimately I am also biased against frameworks.
Well Meteor was designed to make it easy to built the type of reactive sites which previously only very large companies could afford to produce. You can do it without a framework, but if your competition is using Meteor, they may burn less money and beat you to market.  They being said, I think you’ll find Meteor is very flexible and agnostic about a lot of things and plays friendly with others. Our first Meteor app, two-and-a-half-years ago, was written in CoffeeScript used Angular templating.
They being said, I think you’ll find Meteor is very flexible and agnostic about a lot of things and plays friendly with others. Our first Meteor app, two-and-a-half-years ago, was written in CoffeeScript used Angular templating.
The only real problem here is “load everything and let Meteor sort them out” - some people might like it, but it disturbs me.
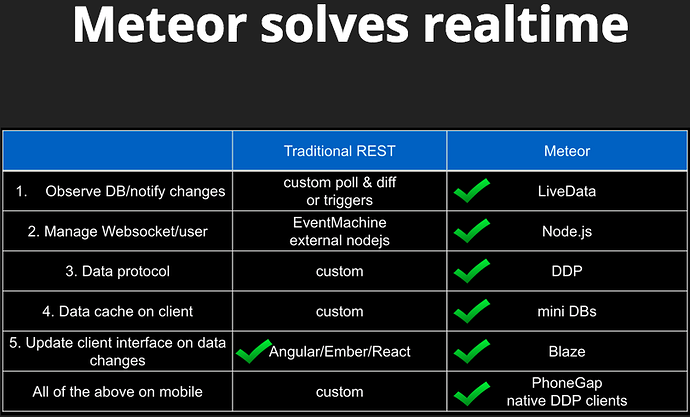
Meteor rather elegantly addresses the single hardest aspect of web developing: keep data in sync between the clients and the server. Something I wrote elsewhere goes into a bit more detail.

 They being said, I think you’ll find Meteor is very flexible and agnostic about a lot of things and plays friendly with others. Our first Meteor app, two-and-a-half-years ago, was written in CoffeeScript used Angular templating.
They being said, I think you’ll find Meteor is very flexible and agnostic about a lot of things and plays friendly with others. Our first Meteor app, two-and-a-half-years ago, was written in CoffeeScript used Angular templating.