I’m starting a new test project with Meteor 1.7+ and am using LitElement for a few components.
I installed Meteor like so:
meteor create meteor-lithtml --release 1.7.1-beta.29 --bare
Meteor node version:
meteor node --version v8.11.3
I installed like so:
meteor npm install --save @polymer/lit-element
My node_modules directory looks like so:

My package.json file:
{
"name": "myapp",
"private": true,
"scripts": {
"start": "meteor run"
},
"dependencies": {
"@babel/runtime": "^7.0.0-beta.56",
"@polymer/lit-element": "^0.5.2",
"@vaadin/router": "^1.0.0",
"meteor-node-stubs": "^0.4.1",
"redux": "^4.0.0"
},
"meteor": {
"mainModule": {
"client": "client/index.js",
"server": "server/index.js"
}
}
}
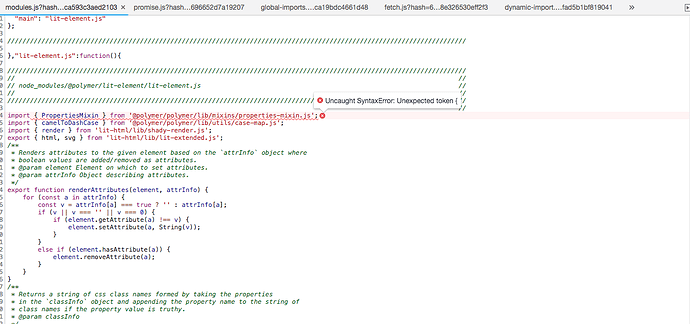
The typical way I see lit-element imported is not working. Just adding an index.js file and importing the lit-element module me errors. If I remove the import from the index.js file, the errors go away.
\\ client\index.js
import { LitElement, html } from '@polymer/lit-element';
Uncaught SyntaxError: Unexpected token {
modules.js?hash=182125a3fa97eaa24f6d313584ca593c3aed2103:984
tracker.js?hash=7255…82b90fd0455ebc45:17 Uncaught TypeError: Cannot read property 'meteorInstall' of undefined
at tracker.js?hash=7255…82b90fd0455ebc45:17
at tracker.js?hash=7255…2b90fd0455ebc45:672
minimongo.js?hash=8d…6d441ef38db014c1:17 Uncaught TypeError: Cannot read property 'DiffSequence' of undefined
at minimongo.js?hash=8d…6d441ef38db014c1:17
at minimongo.js?hash=8d…441ef38db014c1:4798
check.js?hash=401d16…dd6e014eda8f4123:17 Uncaught TypeError: Cannot read property 'EJSON' of undefined
at check.js?hash=401d16…dd6e014eda8f4123:17
at check.js?hash=401d16…d6e014eda8f4123:637
retry.js?hash=7ed3fc…3c1a05b724a47a0d:17 Uncaught TypeError: Cannot read property 'Random' of undefined
at retry.js?hash=7ed3fc…3c1a05b724a47a0d:17
at retry.js?hash=7ed3fc…c1a05b724a47a0d:106
callback-hook.js?has…9f154062677c5c94:17 Uncaught TypeError: Cannot read property 'meteorInstall' of undefined
at callback-hook.js?has…9f154062677c5c94:17
at callback-hook.js?has…f154062677c5c94:193
ddp-common.js?hash=4…f30ac562322abb24:17 Uncaught TypeError: Cannot read property 'check' of undefined
at ddp-common.js?hash=4…f30ac562322abb24:17
at ddp-common.js?hash=4…30ac562322abb24:518
reload.js?hash=ca0e0…8becb78af6861ca6:17 Uncaught TypeError: Cannot read property 'meteorInstall' of undefined
at reload.js?hash=ca0e0…8becb78af6861ca6:17
at reload.js?hash=ca0e0…becb78af6861ca6:256
socket-stream-client…f6f0548f9279a6f0:17 Uncaught TypeError: Cannot read property 'Retry' of undefined
at socket-stream-client…f6f0548f9279a6f0:17
at socket-stream-client…f0548f9279a6f0:3267
ddp-client.js?hash=8…f25cc5b8318191a3:17 Uncaught TypeError: Cannot read property 'check' of undefined
at ddp-client.js?hash=8…f25cc5b8318191a3:17
at ddp-client.js?hash=8…5cc5b8318191a3:2183
ddp.js?hash=fcd82059…a2e16c1a15e1480b:14 Uncaught TypeError: Cannot read property 'DDP' of undefined
at ddp.js?hash=fcd82059…a2e16c1a15e1480b:14
at ddp.js?hash=fcd82059…a2e16c1a15e1480b:23
allow-deny.js?hash=b…6af70d6446753d30:17 Uncaught TypeError: Cannot read property 'LocalCollection' of undefined
at allow-deny.js?hash=b…6af70d6446753d30:17
at allow-deny.js?hash=b…af70d6446753d30:556
mongo.js?hash=d31c20…2d572967865b2a09:17 Uncaught TypeError: Cannot read property 'AllowDeny' of undefined
at mongo.js?hash=d31c20…2d572967865b2a09:17
at mongo.js?hash=d31c20…d572967865b2a09:879
reactive-var.js?hash…0375579e8f4f84c3:17 Uncaught TypeError: Cannot read property 'Tracker' of undefined
at reactive-var.js?hash…0375579e8f4f84c3:17
at reactive-var.js?hash…375579e8f4f84c3:138
webapp.js?hash=3ff56…cfc31e5f30c8a5bf:17 Uncaught TypeError: Cannot read property 'meteorInstall' of undefined
at webapp.js?hash=3ff56…cfc31e5f30c8a5bf:17
at webapp.js?hash=3ff56…cfc31e5f30c8a5bf:68
livedata.js?hash=642…99913760aa3915cb:14 Uncaught TypeError: Cannot read property 'DDP' of undefined
at livedata.js?hash=642…99913760aa3915cb:14
at livedata.js?hash=642…99913760aa3915cb:27
autoupdate.js?hash=6…cc9742ecdc5a4f50:17 Uncaught TypeError: Cannot read property 'Tracker' of undefined
at autoupdate.js?hash=6…cc9742ecdc5a4f50:17
at autoupdate.js?hash=6…c9742ecdc5a4f50:249
global-imports.js?ha…9ebca19bdc4661d48:3 Uncaught TypeError: Cannot read property 'Mongo' of undefined
at global-imports.js?ha…9ebca19bdc4661d48:3
app.js?hash=7f3d88fa…3881ea0db43a72eca:1 Uncaught ReferenceError: meteorInstall is not defined
at app.js?hash=7f3d88fa…3881ea0db43a72eca:1
```
I've provided a reference repo here: https://github.com/aadamsx/meteor-lithtml


 WAIT HOLD ON
WAIT HOLD ON 
