Update. This idea transformed into a package:
How it started:
Hello guys, now that we’ve solved the scaling of Reactivity (RedisOplog), ability to have a relational database inside Meteor (Grapher), provide a learning curve for juniors and give the masters in Meteor some amazing ideas for enterprise apps (MeteorTuts) it’s time to solve other problems:
Conditional Websocket
Now, websockets are expensive, and depending on the app, you may not need them. Especially if you are building a SHOP or a presentation PAGE for your business, you don’t really need reactivity, but in the back, you may need to do some api calls, expose some methods for contact, get some available jobs, read from the database, etc.
Blend CSR and SSR
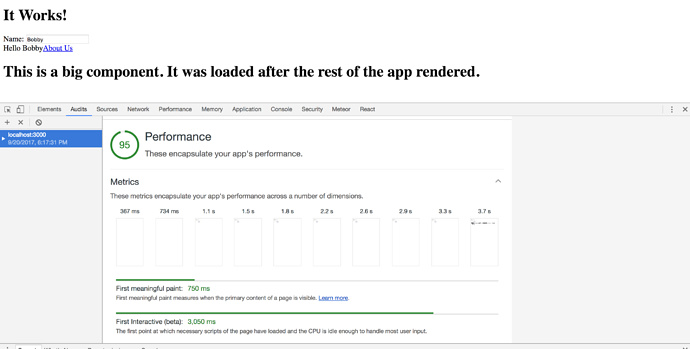
The idea is that when the page initially loads, it should render server-side(everytime), send it to the user, in the background load the Meteor scripts, and then it becomes a one-page app. If the user clicks fast enough on another page and meteor scripts aren’t loaded, that page will, again, load in SSR fashion.
This can be done via HTTP and not DDP. Therefore, we can emulate a DDP Driver for HTTP for receiving requests, and translating them into Meteor.calls.
Meteor.call('jobs.find', function () { .. }) // Does a HTTP Request
DDP.engage(options)
Meteor.call('jobs.find', function () { .. }) // Works via DDP
So we need to find a good way to work with Accounts, Security.
When a subscriptions starts, we automatically need to engage in a connection.
We need to make this as seamless as possible for the user, fully backwards compatible and keep the Meteor way “simple, magical, hackable”
The fusion of SSR and CSR part may be harder than we can even anticipate, but I believe it will complete the web.
What we gain by doing this ?
- We minimize socket connections to the server (Better performance)
- Ability to have Pages that load absolutely instant, and have great SEO
- Ability to have apps without websockets at all (or sockjs for that part)
Before I dive into this, I need to know your opinions. I’m always open to the ideas of the community. Let’s explore some pitfalls.