I wish it did. It doesn’t display the spaces and the formatting changes a lot.
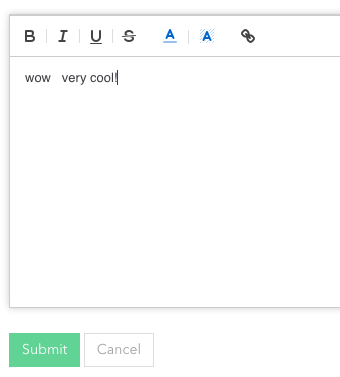
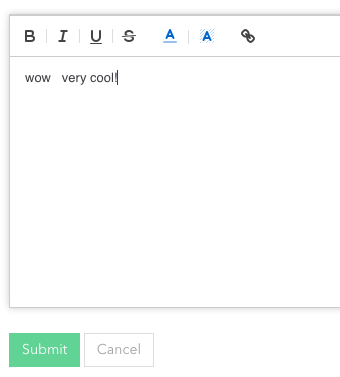
With a Editor input like this (with white spaces):

And code that looks likes:
// inside template event
var editorContent = instance.find('[id^=ql-editor-]').innerHTML;
var filteredMsg = UniHTML.purify(editorContent);
…
// now I save this off to Mongo…
// have a tracker on the publish so after the insert the subscription gets refreshed and the helper is called again
// inside template helper
user_messages: function() {
var user_id = Template.instance().user_id;
var records = messages_detail.find({
user_id: user_id
}, {
sort: {
created: -1
}
});
// here records.fetch()[some_index].message won't have the extra spacing.
return records;
}
…
// template html
{{#each user_messages}}
<div class="contents regular">
{{{message}}}
</div>
{{/each}}
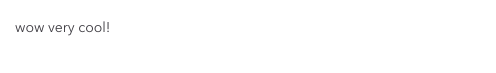
The results look like this:

Where their should be more than one space between wow and very.
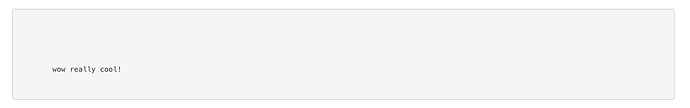
if I add a <pre> tag to it sorta like so:
var editorContent = instance.find('[id^=ql-editor-]').innerHTML;
var withPreTag = '<pre>' + editorContent + '</pre>'
var filteredMsg = UniHTML.purify(withPreTag);
The message gets displayed in a grey box still without the spaces:
EDIT:
I thought the important part was that the Purifier IS PRESERVING the whitespace? In the mongo user_messages collection message field the string.
If I go to the Browser console, and using Mini Mongo, typing in:
messages_detail.find().fetch()[the_proper_index]
I get a record like so:
<div class="ql-multi-cursor"/>
<span class="cursor hidden"><span class="cursor-flag"><span class="cursor-name" style="background-color: rgba(255, 153, 51, 0.901961);">Gandalf</span></span></span>
<div class="ql-editor authorship ql-content"/>
<span class="author-test">wow very cool!</span>
<div class="ql-paste-manager"/>
<br/>
A string without the spaces.
But again, if I go into meter shell (the server side) and type in the same thing:
messages_detail.find().fetch()[the_proper_index]
I get a record like so:
<div class="ql-multi-cursor"/>
<span class="cursor hidden"><span class="cursor-flag"><span class="cursor-name" style="background-color: rgba(255, 153, 51, 0.901961);">Gandalf</span></span></span>
<div class="ql-editor authorship ql-content"/>
<span class="author-test">wow very cool!</span>
<div class="ql-paste-manager"/>
<br/>
A string with the spaces.
Is this an important fact somehow?