For Svelte, right now, the must-have packages are svelte:compiler and rdb:svelte-meteor-data (though I might be biased on that last one ![]() ). Which other packages you need of course depends on the kind of app you are building. There are several people, including @CaptainN and @brianmulhall, working on a starter for Svelte and Meteor.
). Which other packages you need of course depends on the kind of app you are building. There are several people, including @CaptainN and @brianmulhall, working on a starter for Svelte and Meteor.
My Starter is set up for loadable code splitting and SSR, but doesn’t yet use rdb:svelte-meteor-data - looks pretty slick though. Happy to integrate that.
I’m going to finish up SSR/loadable-register soon with a babel plugin to make it even more, er, svelte.
Lots of people using blaze!
I do have one project that still uses Blaze. I wonder whether the results would be different if the question was worded to ask about what folks are starting projects with.
Well, just add another survey here. ![]()
As for preliminary results from the Community Survey it is relatively the same except AngularJS and Svelte have the same amount of votes (3).
It’s great to see more votes come in over time! It shows how diverse our front-end world is today, and it’s fun to see everyone’s favorites. To me the results make a lot of sense so far, because Meteor included Blaze historically which is still tightly integrated so people will use it again for the right projects, and React was the 1st new front-end framework that Meteor devs moved to try out, then came Vue, then came Svelte. I’ve found projects with deep Angular + Meteor integrations, but Angular might have just fallen out of favor here in the Meteor community for the present moment.
It would be great for each group of developers who really like their respective front-end to offer help to new developers who are coming to Meteor to try it for the 1st time. I’ll be helping with Vue, but will usually point new users to a front-end expert.
I’m going to start another thread in the Forum for this, and I’ll be manually inviting 100 or more JS developers to try Meteor for the 1st time. I’ll invite them due to the fact that they have public audiences either from blogs, GitHub, YouTube, or other developer communities. I’m in no rush to do this all at one time, but more gradually over several months. I have about 5 of these people so far from recent web searches & reading. I encourage anyone to join in on this process if it sounds fun to you.
It would be great to create a group of core developers for each front-end option to give guidance based on the front-ends you like the best. Because of Meteor’s evolution, I think the hardest thing right now about using Meteor for the 1st time would be getting the right packages for everything to work out of the box.
I’ve done some pretty deep digging into modern developer communities now and Meteor is not really a thing devs know about (80%). I don’t expect Meteor will be for everyone, but I do think that there are millions of devs out there who would try it and love it for their projects.
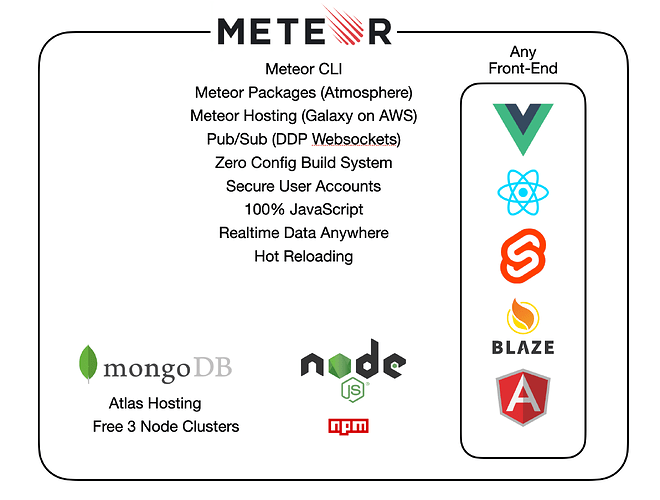
For a 1st time Meteor user who comes with some front-end experience, I think Meteor looks something like this to me now:
I’ll speak to what a Vue dev would want to know:
- Meteor will replace Vue’s CLI, 1 line install & 1 line app creation & 1 line app launch
- Use any npm package (same as usual)
- Get access to many Meteor only packages through Atmosphere
- Pub/Sub is already fully built in (so you don’t need to write your own, no manual websockets)
- Meteor includes an amazing build system, zero-config, you don’t use Vue’s build tool
- Meteor has a simple & secure account management system by adding two packages
- Your stack will be 100% open-source and 100% JavaScript, reliable & simple
- MongoDB is your main database, it’s a better realtime DB than Firebase, and open-source
- Node.js is your server (same as usual)
- Add any API you need on the client or on the server (same as usual)
- Add any data source via API, any database, etc. (same as usual)
- Amazing dev experience you are used to with hot reloading, but no limitations on the backend
- Free MongoDB hosting with Atlas on starter apps
- Meteor app hosting with Galaxy, starting at $7 a month
- 1 line to deploy your app to Galaxy, SSL certificates configured instantly
- During development, access all data via MongoDB Compass (GUI)
- Add GraphQL or Apollo if you like
- Add SSR if you like
- Save time, write less code, no limits
I’m going to be focusing on the Vue community myself, but I encourage everyone to focus on their respective front-end communities to help people understand they can be more than just a front-end dev if they try Meteor. Meteor might not be supported by back-end devs as much because it handles so much of the normal work they would have to do, but they should really love it too. I just see the big opportunity in the front-end dev communities.
I have a hypothesis that Apollo was the product that the market was ready for because it allowed back-end developers to stay on the back-end and front-end developers to stay on the front-end, where they have always been. Meteor built a product that fuzed the two, and it may take a couple more years for people to realize why that is so priceless. I think we can speed up that trend for new devs to realize.
Happy developing ![]() Thanks to everyone for the ongoing participation & help in the community!
Thanks to everyone for the ongoing participation & help in the community!
Very nice capture @mullojo, solid understanding of the platform capabilities and differentiation points. Thanks for sharing!
Some interesting observations pertaining to the survey results:
- The growth of Svelte
- The strong Blaze user base (it seems that “classical” Meteor has some really loyal and happy fanbase).
- And lack of usage of Angular.
I think it makes sense since Svelte and Blaze are about simplicity and they’re both appealing to front-end developers and entrepreneurs (many Meteor fans are) while Angular it more heavyweight and enterprise-focused, React is a bit in the middle. Also, it shows that Meteor is very well positioned to act as a Svelte backend/server, bringing all the battle-tested ecosystem with it as well. So perhaps the community needs to focus more on the emerging Svelte while supporting the current dominant view layers (React/Vue) and ensuring backward compatibility with Blaze (handlebars).
I agree ![]() .
.
So with the level of support that exists for AngularJS/Angular is that something that Meteor can officially move away from? and by that i mean remove references to Angular from the doc, the guide and take down the tutorial. Why steer people toward something that really isnt being supported any longer.
I think Meteor offers plenty of choice between React, Blaze, Vue and Svelte. With Blaze and React having established sizable groups of users and a level of interest in Svelte and Vue that with some help could grow.
How do people feel about this idea?
I personally agree with that strategy, narrowing down the focus to React, Blaze, Vue and Svelte sound sensible and more than enough.
I have to disagree with excluding Angular. It isn’t necessary and will only fuel saying that Meteor is for prototyping. Not to mention the current results from the Community Survey show a stronger showing for Angular than here.
Yeah make sense, we don’t want to alienate users and add FUD. Furthermore, Meteor is being positioned as front-end independent Javascript backend ecosystem.
I think the concern is maintaining the support/doc, but perhaps there might be leaders from each view community who would oversee the state of those tutorials, packages, documentations.
I don’t use Angular but some folks really love it and it’s got a big presence in many companies. We want to embrace Angular not push it away.
For example based on this review I’d drop Svelte like a box of rocks before Angular.
Disclaimer - I think Svelte is awesome too
the tutorial is demonstrating using AngularJS tho … that is a framework that is no longer being supported itself. the doc we have is kind of a confusing jumble of AngularJS and Angular
I will look into refreshing that tutorial we have tho using Angular … that would be a start to getting it updated
I think a good strategy is to show the scope of Meteor. Personally, I would include, Angular js and even Flutter which is growing very fast and has two reliable integration solutions.
Im not saying that these integrations cant exist … I’m just saying that by including them in the Guide, Doc and Tutorial section of the main site it may imply of level of support that doesnt really exist at the moment. Now if that were to change then by all means we can add things back in. But at the time they were included there was more support than exists now for AngularJS and Angular
I am willing to update the Angular tutorial tho to use Angular (2) to “modernize” it a bit if people think that is a good idea
Okay, but we could talk about them, even a few lines …
I agree with that … awareness and marketing of useful packages is a big part of their success and adoption. So i dont want to harm these integrations in any way. I just want to make sure people are directed to integrations/front end frameworks that they will have success using.
I will work on updating the Angular tutorial and see how it comes out. Maybe I’ll feel better once its done haha
Big thanks for all the great work @brianmulhall on the tutorials/guides! I do think Meteor will one day just mirror the popularity of the various front-ends to some degree.
Our survey here represents maybe just 1% (could be 0.1% or 0.01%) of the total Meteor users and the front-ends they have deployed projects with.
I imagine the growth story for Meteor to come will involve more & more people with a specific front-end in mind considering Meteor as their preferred way to manage their full stack. If leaders of the front-end communities support Meteor, there will be especially large new Meteor adoption, which will be great for all of us ![]()
As Meteor grows again, I think we’ll be able to coordinate groups of devs to do better testing, maintenance, documentation, and support of each front-end ![]()
Great picture! It something that we all need - some understanding of what Meteor is about. At one time Meteor was coherent and fully covered by Discover Meteor book but not it seems to be more of a wild life creature.
Can someone write the same list of ‘What is Meteor’ for Blaze and React?
Fully support that idea. Let’s concentrate on what is used by Meteor devs today and I’m too very surprised to see Svelte neck to neck with VueJS despite the “hype” around VueJS (meaning it’s longer on the market, more established, the nice short documentary about its founder etc).
Not to forget there’s a tutorial for all except Svelte (in the works, I know) but that makes it even more surprising to me.
Maybe those that responded are not only the most active users in the forum but also always on the hunt for a better framework. It’s surely a too small sample but still absolutely worth to see the results.