That time of the year to answer the state of js survey. Do not forget to give your support for Meteor
Meteor.js is in the backend frameworks and I marked it as “![]() Used it > Would use again”.
Used it > Would use again”.
Worth noting that the survey itself is a Meteor app ![]()
Meteor is not listed under “build tools” ![]()
Ha, that’s great ![]()
Noticed the same, and I added it in the free form entry input of “what other build tools you use” ![]()
Every time I take these surveys I end up with a dozen tabs I need to read ![]()
Where did they get the list of JavaScript blogs/news/magazines? Is there a list of “best JavaScript periodicals” out there somewhere?
A little disappointing for Meteor. Let’s hope Tiny can turn that around.
Yeah, true, the results are poor. Only positive to take from it is the app itself is excellent. Well done @sacha ![]()
Also I was really surprised to see so few people read Changelog. Probably the most interesting email I get every week.
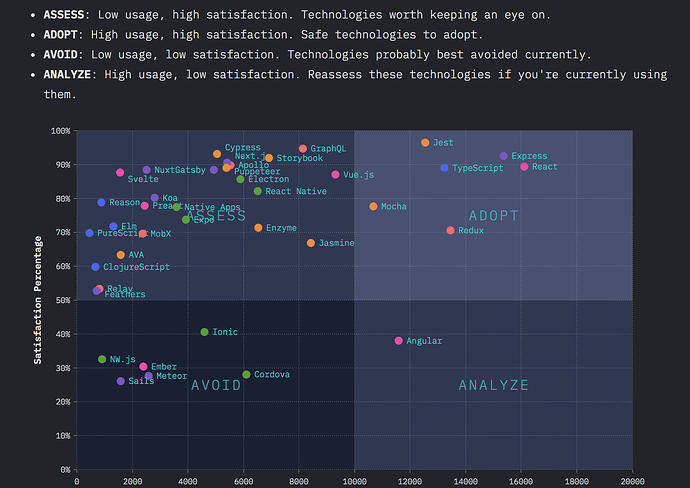
Meteor is in AVOID.
This is the worst result ever.
I believe voters are old unbelievers who tested Meteor once in 2015 and didn’t like it, probably never gave it a shot again.
To counterbalance, why not do our own internal survey about your satisfaction with Meteor ?
I am pretty sure satisfaction is not so bad inside Meteor community (that’s to say, people who really use it)
Communication needs to be done properly at this point, or Meteor will soon belong to the past
Regards
We should call that old 2015 Meteor “Meteor.js” and then call the new Meteor just “Meteor”. This way everybody will get confused, and we can complain that the survey authors are biased when our favorite framework gets bad results! /s
![]() Not this again! I think part of it has to do with versioning. People see that we are still on version 1 and think that it is the same as it was years ago. Well, that is one of many marketing issues plaguing Meteor.
Not this again! I think part of it has to do with versioning. People see that we are still on version 1 and think that it is the same as it was years ago. Well, that is one of many marketing issues plaguing Meteor.
Yep, on the overview chart Meteor is not looking that fly either ![]()
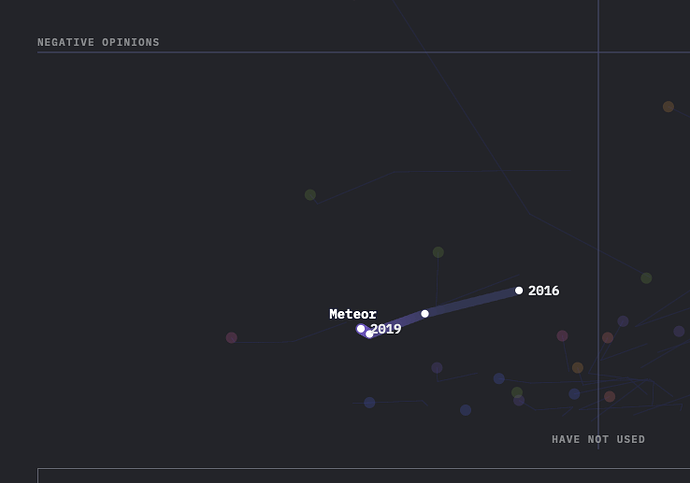
Having used some of the other stuff though, I still prefer it. So I will choose to conflate the two (have not used + negative opinion), otherwise it doesn’t make sense to me.
Tiny has a marketing job on their hands, that’s for sure.
I believe Meteor went in all directions and there is no proper marketing message around it.
Something needs to be done to address it, like changing https://www.meteor.com/ homepage to make it more clear what value Meteor brings to your stack compared to let’s say Express.
The problem is to understand what Meteor replaces: it replaces Express and Webpack simultaneously. It brings reactivity (how? Can you develop what kind of reactivity we talk about? )
The tutorials used to be very clear, but since imports syntax got in and the folder structure had the imports directory, everything was so confusing.
I believe today we could do 2 tutorials: one with the best features of Meteor for onboarding (like no need to import syntax, only simple JS … )
And one for advanced developers (with the imports syntax and the cool syntax features, typescript, whatever you want)
Just some thoughts for feed
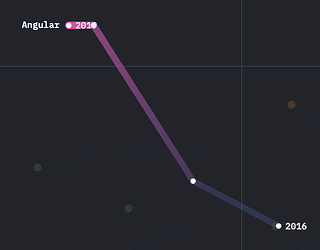
I think some of the year labels may be reversed on the left side of the chart. The way Angular is labelled, it’s had a huge increase from 2016 to 2019:
…and Angular has been discontinued.
For sure we have many areas for improvements and we are working hard to revert everything that we can and also to create new and good things.
A new website is under construction ![]() and also we have many items in the roadmap to improve the onboarding process, docs, guide and tutorials.
and also we have many items in the roadmap to improve the onboarding process, docs, guide and tutorials.
I hope all this work in going to have an impact on the next survey.
What is interesting is that React, Express, mobx, redux and now Typescript all work well within a Meteor app. I hope the framework can move away from the reliance on Mongo DB and become the ultimate tool for integrating all these cool new JS technologies. Perhaps if we could have meteor create --react --express --psql, people would take another look.
Yes, Reactive PostgreSQL support has been asked for years and prototypes have been made. What would be the next step?
I believe Grapher-GraphQL bridge allows for the same kind of reactivity with any database? @diaconutheodor maybe you could explain this ?
I believe the work from Grapher could be further integrated in these advanced tutorials because it brings relatioship model to MongoDB and this is huge but nobody talks about it. By the way, I saw some of your benchmarks which outperform SQL. Do you outperform SQL in both read and write operations with Grapher ?
Regards