Looks cool! I’m a big MMORPG fan.  When you’re ready to share your MMO, you can fill out this form and we can feature it on our socials.
When you’re ready to share your MMO, you can fill out this form and we can feature it on our socials.
Sweet! Will fill it out later this month. It took some CRAZY coding to make this work with Meteor but it’s running SO GOOD now. 
Been working on in-house supply chain app for sales company for last couple years. Started off as PoC I inherited from consulting company. Meteor is def overkill for the app, but I’ve learned ton while working on it.
I’d just like to say that this community is by far the most friendly tech one I’ve been around. I think there’s something to say about that. This is a great forum!
Hey @sarojmoh1, that sounds pretty interesting! Good luck with your project. And we appreciate the comment! If there’s anything we can improve, feel free to reach out.
I’m working on a mobile project:
- Front-end: React Native, Apollo client
- Back-end: Meteor, Apollo server
Apollo server query and mutation will call Meteor methods.
Everything works perfectly atleast to this moment.
Working on PowerPoint for Ed, but with online cooperation(mini games or tasks), code runners, server side logic execution(to check correct answers or complex logic for mini games) and custom theming.
There are 3 parts:
- core (vanilla js + mobx as state management and reactivity)
- player (get models from core and render it into DOM)
- editor (MeteorJS app as frontend for editing).
We use React, Mobx, Less, TypeScript + Meteor/Mongo.
The UI was built with dark-mode/adaptive design in mind.(some bugs still exists with dark mode:))
The atomic-css (thanks to tailwind for concept) allows us to build simple mechanism for UI theming customisation.
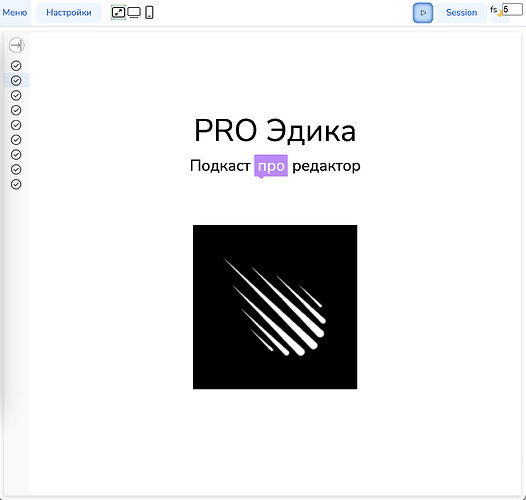
Player in the light mode:
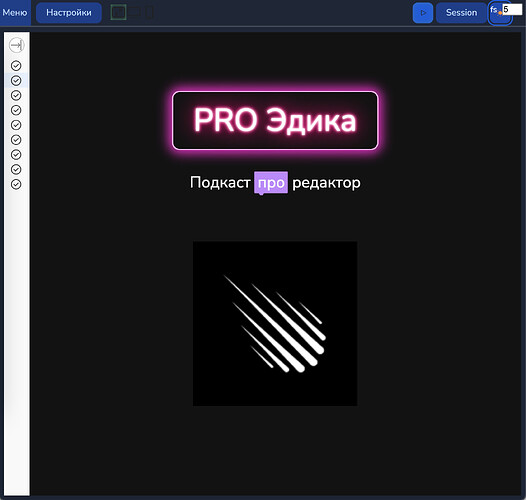
Player in the dark mode:
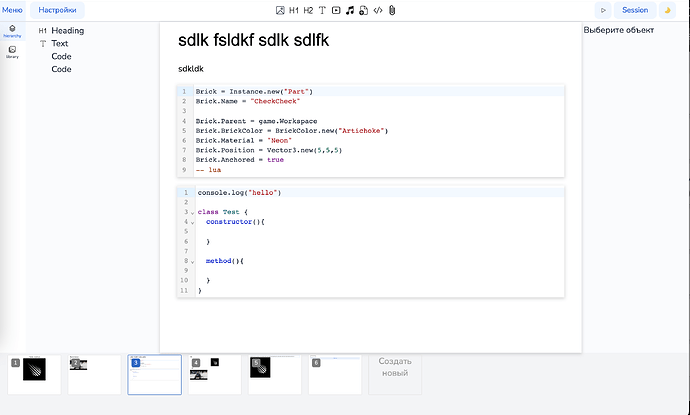
Editor:
The coolest part is an extendibility. With Meteor’s DDP(+ Vent) we have simple reliable data protocol which we use “under the hood”. With additional decorators magic we can build complex component logic without boilerplate(we built a custom RPC like Unity3D network for sync data between component over network).
Our chat component in 60lines without any logic in server.
import {
CBaseComponent,
CButton,
CInput,
CText,
gcomponent,
ginspectable,
gserializable,
IdUtils,
} from '@itgenio/edik-core';
import { gevent } from '@itgenio/edik-core/network';
@gcomponent({ name: 'SimpleChatComponent', displayName: `M-SimpleChat` })
export class SimpleChatComponent extends CBaseComponent {
@ginspectable({ type: CInput })
@gserializable()
private nickname: CInput | undefined;
@ginspectable({ type: CInput })
@gserializable()
private input: CInput | undefined;
@ginspectable({ type: CText })
@gserializable()
private text: CText | undefined;
@ginspectable({ type: CButton })
@gserializable()
private sendBtn: CButton | undefined;
onStart() {
super.onStart();
if (this.text) {
this.text.text = 'Hello from Simple Chat!';
}
if (this.nickname) {
this.nickname.value = IdUtils.generateId(4) ?? 'anon';
}
if (this.sendBtn) {
this.sendBtn.addHandler(async () => {
if (this.input) {
if (!this.input.value.length) return;
await this.addMessage(`${this.nickname?.value ?? 'anon'} -> ${this.input?.value}`);
this.input.value = '';
}
});
}
}
@gevent
private async addMessage(msg: string) {
if (!this.text) return;
this.text.text = msg + '<br>' + this.text.text;
}
}