Another interesting Vue/Angular/React opinion article: Why we moved from Angular 2 to Vue.js (and why we didn’t choose React)
Interesting read. I was most curious on the latter part (the ‘why we didn’t choose React part’), hoping to find strong reasons. A couple points I’d like to pick apart:
JSX was also a problem since we could not reuse HTML code
But JSX can render flat HTML. I don’t understand the author’s point here.
React mixes both JSX/HTML with JS code which I just don’t like since I strongly believe in separation of concerns …
I don’t think JSX violates ‘separation of concerns’. A component is a widget that renders into the DOM and it may or may not have associated behavior written in JavaScript. But otherwise, the component is an atomic unit – you can only interface with the component via props. If you really wanted inversion of control, you could write functions external to your component and feed them in via props. But whether the functions live inside the React component, or be fed in from a separate file, is largely just semantics / code organization. The concept of separation of concerns is more so about preventing writing spaghetti code, which is you have no perceivable barriers between major subsystems in a codebase. Grouping HTML with basic JavaScript behavior is a sensible choice that won’t lead to major architectural issues later. In the purest sense of separation, I can empathize with the author’s position, but practically speaking, (and the practical application matters far more than the academic idea), it bears little relevance.
…and it looks ugly IMHO.
Not picking a technology because you don’t like the syntax seems to be a fairly insignificant reason.
At the time I write this, there is great amount of discussion because Facebook changed the React license to BSD+Patents.
I feel that licensing issues are the least of anyone’s concerns. Especially for folks working on smaller projects that simply need to prove their business idea’s viability – they have more important things to focus on.
Yeah, I think ‘separation of concerns’ is used loosly and has a different meaning depending on whom you’re speaking with and their point of view at the time.
Some use the term to mean separating technology concerns – separating HTML from JavaScript from CSS. Some use it to mean domain concerns, etc. When React first came out I watch a “talk” where the Facebook speaker was trying to “redefined” what we should think of when we hear ‘separation of concerns’ for example.
.
I’ve posted a couple more React-related opinion posts on here recently, just in case you’d like to hear more points of view, here they are, enjoy:
.
To each his/her own I suppose. I really like the Blaze/Vue.js style for some reason – maybe by separating-out technology concerns it reduces congnative overhead for me? Maybe it’s because Blaze was my first JS related front end framework and Vue.js is very similar to Blaze? Who knows.
.
I’ve taken React course now and it seems easy enough to follow. When I started getting to Redux and more advanced state managment, things started breaking down for me, my code started getting verbose and confusing – maybe I just need more time with Redux it is all that’s needed?
.
Even thougth I didn’t originally want to go React but instead wanted to move from Blaze to Vue.js, there’s just so much damn tooling/libs/mindshare around the tech, it’s hard to get away from. Also, the React + Meteor story is much more developed than Vue.js + Meteor ATM IMHO.
Quick reminder: don’t forget JSX works just fine with Vue. There are however some optimizations (like static tree hoisting) done in the templates that aren’t currently possible in JSX.
Even thougth I didn’t originally want to go React and wanted to move to Vue.js, there’s just so much damn tooling/libs/mindshare around the tech, it’s hard to get away from. Also, the React + Meteor story is much more developed than Vue.js + Meteor ATM.
Could you share your thoughts about what’s missing regarding the Meteor and Vue integration?
Thanks for asking @akryum. I didn’t give much thought to how to structure the feedback below, I just decided to free-form it, and walk you through my thought process a little. Conversation-form if you like.
Deciding to go the Vue + Meteor route, you’re going to be almost on your own. This is I think a different experience when attempting to use a React + Meteor setup.
.
When attempting to learn something new or figure something out on my own, if generally try to first do a google search and READ everything I can find – or watch videos.
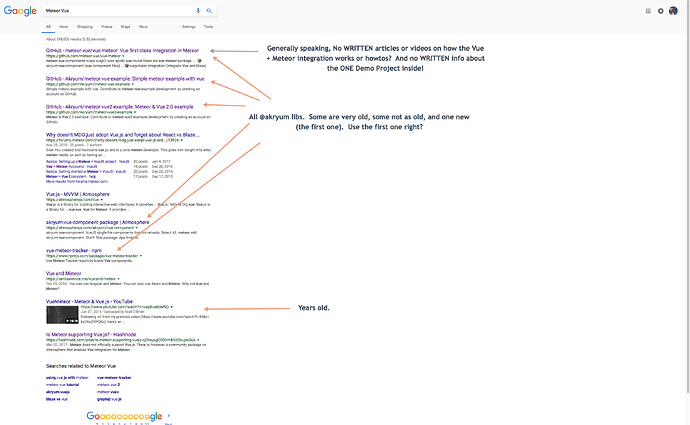
These are my search results for Vue + Meteor, I commented inside the image too.
No real posts or info outside of your own personal work and efforts. There’s some, but sparse. That tells me if I can’t get YOUR time, I’m somewhat on my own here. No real posts or deep dives by anyone else, nothing current, nothing to READ and no VIDEOs to watch covering the pain points I might run across with the Vue + Meteor integration.
.
In my case, I might have a unique situation, I’ll be migrating from Blaze to Vue, and can’t kick out all my Blaze templates at once.
.
So the only resource I really have, your ingration lib here: GitHub - meteor-vue/vue-meteor: 🌠 Vue first-class integration in Meteor has a link to the only real up to date demo.
Looking at the example project – because that’s mostly-all I have to go on it seems – the code looks to cover the most of the basics – great.
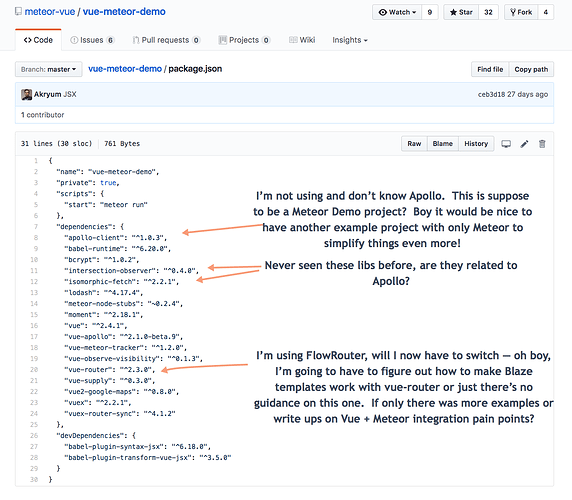
Another screen-shot, this time from the Demo project:
.
Now that I know the only example is using vue-router, I’ll need to figure out how to use FlowRouter with your latest Vue + Meteor integration lib GitHub - meteor-vue/vue-meteor: 🌠 Vue first-class integration in Meteor.
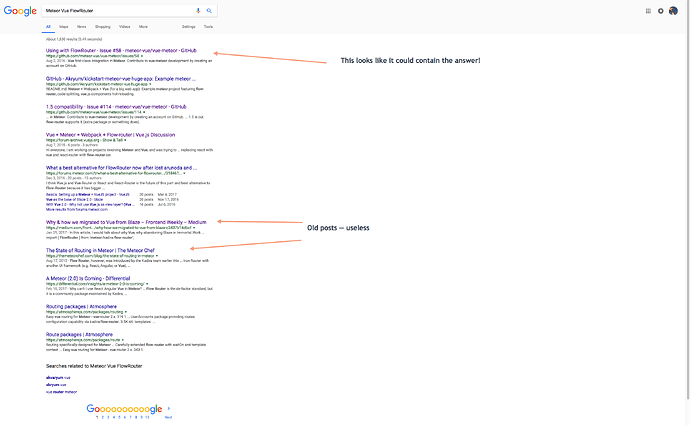
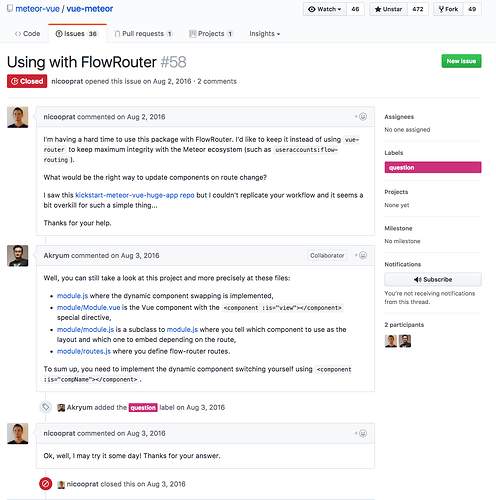
Here’s another search to try to track this down, Meteor Vue FlowRouter here. Found just one post:
Let us look inside. As usual, you’re the only one that provides guidance on Vue + Meteor integration. All these links you provided to @nicooprat seem to be okay – over a year old but still might be valid – but maybe overwelming for someone testing out the waters. Tracking down how to get things up and running easily seems to be a challenge! It seems @nicooprat decided he might try to track this down some day, I wonder did he ever?
.
My point I suppose is all this running around and digging for something like FlowRouter + Vue + Meteor – is, well a time killer. And I’m sure trying to shoe-horn your example demo with a FlowRouter + Blaze + Vue + Meteor setup will be a challenge as well.
With the resources that are out there now, maybe if I stay on the exact path that is in the demo I’ll be in better shape – maybe a green-field project where I have no legacy code, and can use the exact tech you’re using in the one up to date example, I’ll fair better.
.
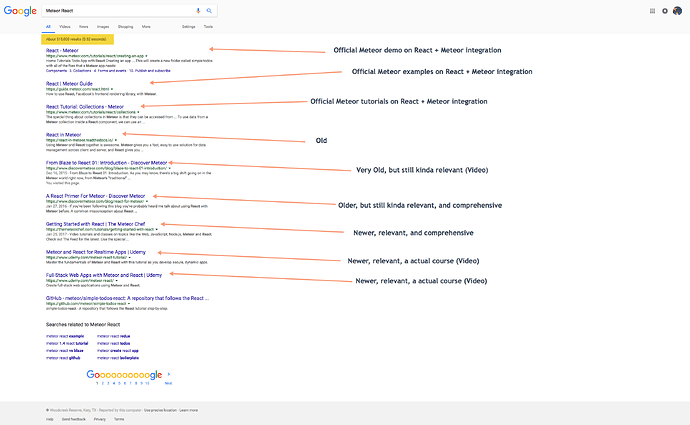
Contrast this with a search for React + Meteor integration. Also, searching for React FlowRouter Meteor returns similar quality resources.
The relatively up to date course on React + Meteor really tip the scales. I know there are courses on Vue, but not Vue + Meteor.
As soon as anyone says “separations of concerns”, I immediately stop listening to them.
Thanks for your answer and your time writing it! Really appreciated and may help me better move the project.
I’ve seen a lot of similar articles and I don’t think people really get what makes React different. Pete Hunt has a really great talk people should watch. React is all about functional programming and ‘separation of concerns’ which the author seems to misunderstand.
"React mixes both JSX/HTML with JS code which I just don’t like since I strongly believe in separation of concerns "
This is exactly what React does. What he meant was he believes in ‘separation of technologies’ which is what he wants.
I don’t want to learn any DSL ever again - whether its Blaze, Ember, Knockout, Vue, Angular, whatever it is. React is pure JS with all the advancements being made and being able to use full ES6 syntax and all the power of JS which no DSL will ever come close to.
To me the style of writing template logic and passing variables is ugly and error prone, and a lot of people share this view, which is why React exploded. Of course a lot of people feel the other way too which is why Vue is so popular  That’s why choice is great.
That’s why choice is great.
That highly depends on the reasons why you don’t like the syntax, e.g. preferring the JavaScript syntax over the COBOL syntax due to readability.
“separation of technologies” makes no sense. It’s basically advocating separation of files based on the file extension-- with the presumption this somehow makes the project easier to manage.
JSX is a DSL in its own right:
- Can’t do
style="color: red", the React way isstyle={{ color: "red" }} - You learned that but now you can’t just do
style={{'-webkit-transform': '...'}}, the React way isstyle={{WebkitTransform: '...'}} - You learned that but can’t do
style={{MsTransform: '...'}}, React demandsstyle={{msTransform: '...'}} - Can’t do
class="myClass", the React way isclassName="myClass" - Can’t use
onchange, the React way isonChange - The component lifecycle is reminiscent of ASP NET page lifecycle.
- The list goes on and on.
And yes, there are implementation reasons for all these React specific stuff… just like with Angular/Blaze/Vue specific way of doing things.
This is true, but its limited to the way attributes on elements are declared. So I wouldn’t call it a DSL.
Writing loops, referencing variables, calling functions, all of this is far more imp. Not to mention being able to debug a React component by just stepping into the JSX code.
Right, and this is a common argument you will hear against JSX.
The funny thing is PHP/ASP were doing this 20 years ago and it was considered a huge advance, for good reason. You want your code to have locality with the UI that it generates.
If you asked them why it’s preferable, they probably wouldn’t have an answer for you (even if there are some arguments in it’s favor). It’s basically dogma.
A version of the Meteor tutorial using Vue as front-end but following the same structure as the tutorials existing using Blaze, React and Angular would be a giant leap IMHO to convert Meteor users to Vue and vice-versa. A Vue version of the two Meteor todos examples: simples-todos and todos would also be tremendously helpful in that regard.
Video tutorials would also be very powerful: the best ones such as those from LevelUpTuts with 200K subscribers all use Blaze or React. That’s a huge competitive advantage.
In short: the web is filled with great learning material for Meteor with Blaze and React and for Vue alone but near to nothing for the Meteor+Vue combination even though it is probably easily the most productive one in very many cases.
Keep on the great work!
Hey @aadams, did you continue your quest to make this happen? How did it go?
I know it’s been almost a year, but Arkyum has continued to support his work on Meteor + Vue and newer versions of the packages are available. I am attempting to document a step by step process I am making to have Meteor + Vue together, see Meteor + Vue in 2018
As described in that post I got excited to learn that the Vue logo is now on the official Meteor landing page, and about the work that has been done by Ben Newman lately, also about the recent talks in Meteor Night.
Regarding video series: I have a WIP for a series on NW.js + Vue and I am enjoying making the videos. I could perhaps try and also create one for Vue + Meteor at one point, but gotta finisih that one first 
@ackzell I never ended up using Meteor + Vuejs because it seemed like such a hack at the time. And REAL integration never happened as you can see here:
By real inegration, I’m talking about solving the reactivity incompatability issues with Meteor’s tracker, etc. This would have required more “hooks” in the Vuejs framework that never materialized.
Currently I’m working on a project that doesn’t include Meteor, but instead uses Apollo and React Native. I like Vue a lot, but the Vue mobile story isn’t as mature as React Native.
By real inegration, I’m talking about solving the reactivity incompatability issues with Meteor’s tracker, etc. This would have required more “hooks” in the Vuejs framework that never materialized.
In the latest versions of vue-meteor-tracker, the syntax has been simplified and you can even use Meteor data in Vue computed properties!
but the Vue mobile story isn’t as mature as React Native.
Nativescript-Vue is now stable and you have access to the whole nativescript ecosystem.
Thanks. Does this lib use React Native under the hood or am I thinking of another mobile Vue framework?