It’s great to see more votes come in over time! It shows how diverse our front-end world is today, and it’s fun to see everyone’s favorites. To me the results make a lot of sense so far, because Meteor included Blaze historically which is still tightly integrated so people will use it again for the right projects, and React was the 1st new front-end framework that Meteor devs moved to try out, then came Vue, then came Svelte. I’ve found projects with deep Angular + Meteor integrations, but Angular might have just fallen out of favor here in the Meteor community for the present moment.
It would be great for each group of developers who really like their respective front-end to offer help to new developers who are coming to Meteor to try it for the 1st time. I’ll be helping with Vue, but will usually point new users to a front-end expert.
I’m going to start another thread in the Forum for this, and I’ll be manually inviting 100 or more JS developers to try Meteor for the 1st time. I’ll invite them due to the fact that they have public audiences either from blogs, GitHub, YouTube, or other developer communities. I’m in no rush to do this all at one time, but more gradually over several months. I have about 5 of these people so far from recent web searches & reading. I encourage anyone to join in on this process if it sounds fun to you.
It would be great to create a group of core developers for each front-end option to give guidance based on the front-ends you like the best. Because of Meteor’s evolution, I think the hardest thing right now about using Meteor for the 1st time would be getting the right packages for everything to work out of the box.
I’ve done some pretty deep digging into modern developer communities now and Meteor is not really a thing devs know about (80%). I don’t expect Meteor will be for everyone, but I do think that there are millions of devs out there who would try it and love it for their projects.
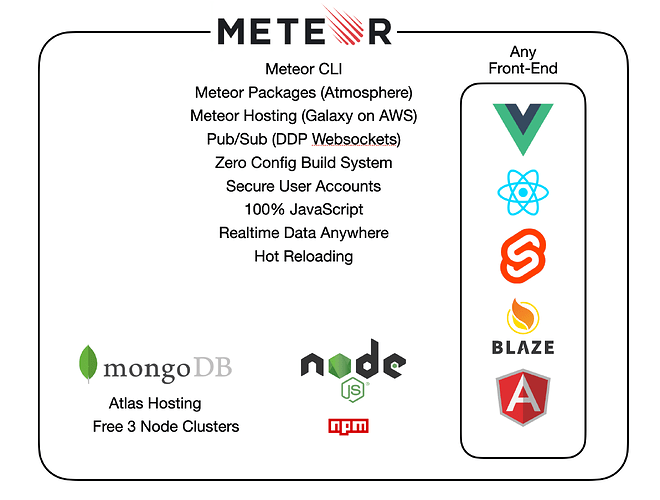
For a 1st time Meteor user who comes with some front-end experience, I think Meteor looks something like this to me now:
I’ll speak to what a Vue dev would want to know:
- Meteor will replace Vue’s CLI, 1 line install & 1 line app creation & 1 line app launch
- Use any npm package (same as usual)
- Get access to many Meteor only packages through Atmosphere
- Pub/Sub is already fully built in (so you don’t need to write your own, no manual websockets)
- Meteor includes an amazing build system, zero-config, you don’t use Vue’s build tool
- Meteor has a simple & secure account management system by adding two packages
- Your stack will be 100% open-source and 100% JavaScript, reliable & simple
- MongoDB is your main database, it’s a better realtime DB than Firebase, and open-source
- Node.js is your server (same as usual)
- Add any API you need on the client or on the server (same as usual)
- Add any data source via API, any database, etc. (same as usual)
- Amazing dev experience you are used to with hot reloading, but no limitations on the backend
- Free MongoDB hosting with Atlas on starter apps
- Meteor app hosting with Galaxy, starting at $7 a month
- 1 line to deploy your app to Galaxy, SSL certificates configured instantly
- During development, access all data via MongoDB Compass (GUI)
- Add GraphQL or Apollo if you like
- Add SSR if you like
- Save time, write less code, no limits
I’m going to be focusing on the Vue community myself, but I encourage everyone to focus on their respective front-end communities to help people understand they can be more than just a front-end dev if they try Meteor. Meteor might not be supported by back-end devs as much because it handles so much of the normal work they would have to do, but they should really love it too. I just see the big opportunity in the front-end dev communities.
I have a hypothesis that Apollo was the product that the market was ready for because it allowed back-end developers to stay on the back-end and front-end developers to stay on the front-end, where they have always been. Meteor built a product that fuzed the two, and it may take a couple more years for people to realize why that is so priceless. I think we can speed up that trend for new devs to realize.
Happy developing  Thanks to everyone for the ongoing participation & help in the community!
Thanks to everyone for the ongoing participation & help in the community!