I want from my Meteor PWA to load much faster.
For instance, right now Telegram loads instantly, WhatsApp takes up to 3 seconds, and any Meteor app takes between 6 to 8 seconds.
It’s the Meteor initialization code that takes long to start up.
I would like a npm package to add into meteor, that will allow, in order of importance:
- Offline cache of used assets, to load page quickly, fast as a static page.
- Installable, proper desktop and loading icons. Ideally a hook to control this prompt.
- Offline cache of DB in local storage, ideally with mini mongo sync included.
- A guide to do all this and the rest.
I used @jkuester’s guide to officially make my Meteor + Vue app a PWA and get the installable Chome menu. A big thanks to @jkuester for the blog post:
Just a small tip for anyone using Galaxy like me, because Galaxy has a feature to force SSL, I didn’t need the extra force-ssl package in my project.
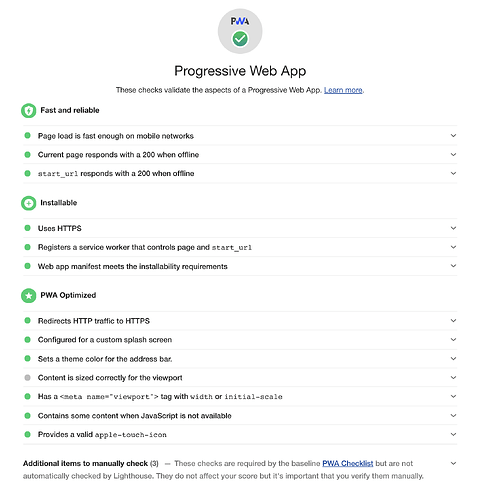
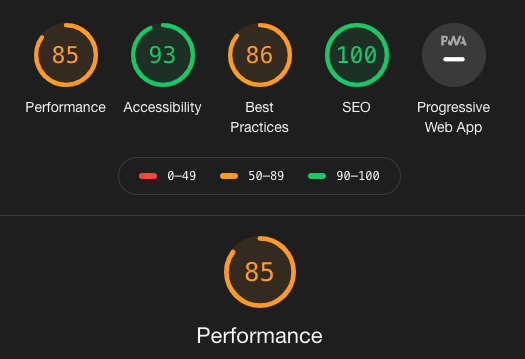
And Chrome’s Lighthouse audit did give me a nice list of small performance improvements for my apps load time that might have been hard to figure out without it, so I think that is a pretty nice bonus to going through this process too.
It really is simple and after doing this process, and doing A LOT of additional reading on PWAs now, I do think documentation is the best resource for getting most people to turn their app into an official PWA.
I also did some testing on iOS and the App created on my iPhone is pretty great and non-distiguishable from a native app. So I have to say I’m very impressed with the benefits that come to devs from just adding a couple files to your project.
All my static assets are now cached thanks to the Service Worker and that just saves future wasted load time, so it is really a benefit to any app.
I designed my app to be both a mobile & desktop app from the beginning, so I feel like I got a HUGE time saver in not needed to work on Cordova & Electron versions of my app.
Everyone should try this out! Happy developing! ![]()
![]()
![]()
@vikr00001 I did also find a super easy way to work with notifications too, maybe @jkuester could add this as an extra step to his guide. However, I guess these notifications are not specifically a detail of a PWA per Google’s Lighthouse audit, but most people would find this very useful.
This is all you need to run on the client to get permission from your users for Notifications:
Notification.requestPermission()
And to send a notificatoin, this is all it takes:
new Notification('Message Text', {
body: 'Message Sub-Text',
icon: '../../assets/images/logo.png'
})
Copy and paste those and run them in your Chrome console, I couldn’t believe notifications were so simple using the direct Web Notificatoins API
The good news is that every major modern browser on the desktops support these native browser notifications, very cool! ![]() And Android devices also have full notification support. iOS devices are the acception right now, but rumor has it that iOS 14 (coming in Sept 2020) will support this API and perhaps other PWA features where iOS is lagging, but that is just the current rumor. Some people are watching this very closely.
And Android devices also have full notification support. iOS devices are the acception right now, but rumor has it that iOS 14 (coming in Sept 2020) will support this API and perhaps other PWA features where iOS is lagging, but that is just the current rumor. Some people are watching this very closely.
See full current support table here: Can I use... Support tables for HTML5, CSS3, etc
For me notifications are a “nice to have”, so this is a pretty good solution to bank on as the community seems certain Apple will be getting on board very soon, at which time we could see a major PWA revolution take place.
I found a really nice guide by @flaviocopes about this Notificatoin API, super handy! Also if you want to send notifications when a user has closed your app, you would need to also use the Push API which uses your Service Worker when your app is closed.
I really recommend reading these Guides by @flaviocopes as they are the best resources I’ve found on understanding the basics. After reading those, the MDN web docs are handy on these topics too.
@mullojo Bob, we do have separate Frontend and Backend Meteor apps (which currently both run on AWS). Now we do have the need for the Frontend app to become a desktop app. I’m wondering if PWA or Electron is the best way to achieve this under these requirements:
-
User credentials for a 3rd party app need to be stored in the desktop app
-
Lightweight/thin client - as our Backend does all the heavy lifting the Frontend should be as lightweight as possible and just communicate with the Backend via DDP
-
Currently only needed for Windows/Mac as the available canvas for our D3 visualizations and content needs a large screen. Tablet is ok but 95% of our user are on desktop as per Google Analytics
Is a PWA app storing the credentials mentioned in 1) eg in the Mac keychain?
Which of the two (PWA vs Electron) would be more lightweight for the initial load and for updates (you mentioned that the service worker caches files)?
Our app is a SPA so we don’t need different tabs or open additional windows (which PWA can’t do).
We do need reactivity for some of our UI elements though, so Mini-Mongo is handy here. On the other hand, as our app is focusing on collaboration and all the data is stored on our Backend where other users can alter it as well. Is that giving PWA a disadvantage?
Lastly point to compare both is Google Page Rank. We have a separate landing page (static on S3) which used to give us a performance of 99 (I guess we need to constantly optimize it  )
)
but a PWA will be clearly getting a much higher page rank based on the fact alone that Google wants us to make it a PWA. But how will both work the Google Tag Manage/Google Analytics to capture sessions, bounce rates and page views?
If you or anyone else can share their experience and views about these points I’d be thankful.
@a4xrbj1 I think the desktop PWA would work very nicely for you ![]() I would stay just to try it out and see what you think, I bet you’ll be impressed
I would stay just to try it out and see what you think, I bet you’ll be impressed ![]()
The login token generated by Meteor’s accounts package is stored in the browsers PWA app, localStorage, just like it is in a regular Meteor web-session, so the user remains logged in.
You have reactivity like you would with a Meteor app running anywhere, nothing changes. A PWA does not change anything about the way your normal app works, it just gives it “extra” capabilities and installable app versions. The main feature that speeds up a PWA is the caching of your .js assets in the “ServiceWorker” and the ServiceWorker enables the user to look at the “loaded” data in your app even if the user’s connection drops for some reason, so this is really nice user & speed improvement. ServiceWorkers are still a pretty new thing to have in all Modern browsers.
Thank you Bob. Will give it a try and report back here what we learn in the process.
Bob, was talking about 3rd party login credentials here, not the Meteor one. I guess we have to find a nice package that stores it securely and encrypted in localStorage.
The Meteor password isn’t the concern, it’s against the T&C of the 3rd party organization to share user credentials, hence it needs to be stored only on the device but never on our servers.
I have a question Bob, can PWA be done as well on Meteor’s server side? We need to do some requests that if done on the client will get us CORS errors as the requests are done on a third party outside of our domains, so it is possible to do requests server side using PWA?
Thank you!
@mexin I use server side requests a lot on Meteor’s server side with the PWA features in place ![]() I have also done some client side requests previously, but also removed most of those due to CORS errors a while back. So now a request for me goes something like this:
I have also done some client side requests previously, but also removed most of those due to CORS errors a while back. So now a request for me goes something like this:
client Meteor.call → server Meteor.method req → some api → server resp → client resp
To fire a server side request and return a result to the client over Meteor’s awesome DDP connection, I use async/await functions that typically look something like this:
let someClientResponse = await Meteor.callPromise('some.meteor.method');
I use Vue Methods on the client to fire the Meteor.callPromise()… it’s such an easy solution & API ![]() love it!
love it!
To use a Meteor.callPromise(), you’ll need the deanius:promise package ![]() Big thanks to @deanius for making this very convenient package, it’s great. This is not the only way to do async/await Meteor calls, but it certainly is the easiest & cleanest if you ask me
Big thanks to @deanius for making this very convenient package, it’s great. This is not the only way to do async/await Meteor calls, but it certainly is the easiest & cleanest if you ask me ![]()
Also you might enjoy reading this article by @robfallows about using Promises on the Client w/ Meteor
And just so everyone knows how to think about a PWA, it really is your same web app with some extra features that make it installable on mobile & desktop devices. You just add a manifest.json file and a ServiceWorker.js file that instructs your app to cache certain assets sent from the server to the client. This just speeds up your app really & gives an end user an even better experience.
Happy coding! ![]()
![]()
@admins is it possible to have a label for PWA, please.
PWA is growing in importance after Apple recently opened Push notification for this technology.
( Seems like the best answer is the one at the bottom with VAPID keys and web-push )
Did not see a solution mentioned to the above, so resurrecting old thread to put a Push Notification server out there, and ask if there are any better ones being used so far?
Self-host push notifications which I have not yet tried:
But that seems to just abstract/wrap these:

Is this more than ‘vendor’ lock-in and an example of ‘OS’ lock-in? Would one need a different mobile OS to break out of Google/Apple/Amazon involvement?
Perhaps the other I removed in my original post ( ntfy ) is still appropriate in some way?
- ntfy - Android | UnifiedPush ( Installation - ntfy )
- GitHub - binwiederhier/ntfy: Send push notifications to your phone or desktop using PUT/POST
Seems like UnifiedPush perhaps? https://unifiedpush.org/
Or Notify Push from Nextcloud? GitHub - nextcloud/notify_push: Update notifications for nextcloud clients
Anyone have experience with Meteor PWAs and any of these or others?
Is it possible to just use WebSockets in some way and bypass third-parties that way, but keep a real-time connection while PWA is in background?
Seems like this could be a background-sync situation, mixed with notification permissions?
Or are VAPID keys being used such as in this example, directly with express or similar?
Going to update the reference implementation with the outcome of @jkuester walkthrough mixed with the VAPID approach, free of third-parties:
Will follow-up with Meteor adaptation of the linked approach unless someone has a better way.
Update: Got this working without third-parties and will post once polished up and used a bit.
Update: Weird detail but even with VAPID keys it seems most browsers still use their own third-party service?
Hi there,
I have some experience with Push and was wondering what are you trying to achieve. I understand this is about Push notifications :)) but what kind of Push notifications or what is the problem that needs to be solved?
activitree:push works 3 ways:
- on your existing Meteor as a simple package install,
- on your multi-project environment with a shared MongoDB and you select which servers you want as Push senders. (This is how I use it as I need multiple Notification generator platforms and few Push senders)
- It also works as a completely separate stand-alone server or cluster.
Only the first way is published in Atmosphere.
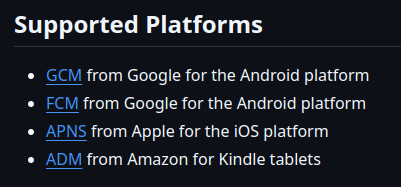
Here you can see the Message object supported by Firebase Cloud Messaging (FCM). I do not know how you can do this without a framework such as FCM. meteor-push/lib/server/notification.js at master · activitree/meteor-push · GitHub
Great question @paulishca
Judging by the code referenced, I think you see the problem I have, at an infrastructure privacy level. I notice you gestured to the underlying FQDNs that are generated as endpoints for each class of browser.
I am building Notifications into a PWA template based on Meteor and the goal is to replace text messages ( SMS ) as the most reliable “notification” to summon a participant with a credential and login/session back to the application. Tied in importance to the goal is the priority of having no vendor-lock-in, and no third-party intermediaries. This should run as independently as possible, with the exception of the underlying cloud hosting provider, such as DigitalOcean only accommodating a Virtual Machine instance.
It must survive our design mandates, especially: No "necessary evils"
This is not intended to scale past a few dozen participants at first, and by the time it gets into even the hundreds, it will be refactored overall. That said, I do already have a multi-project infrastructure prepared.
It must be equally reliable on Desktop as Mobile, as a PWA. And all operating systems and all browsers, but at least Linux and Brave/Chrome, Windows and Brave/Chrome, Android and Brave/Chrome, and iOS and Safari.
( Looking at how ugly the Push Notifications are for Chrome-based applications, I might consider moving to Firefox just for that reason unless that can be overcome since they are that bad in Chrome ![]() )
)
This will work in coordination with the client/server/agent design pattern mentioned elsewhere which has been working great in initial real-world tests. So with that I have means to work through the scenarios you mentioned.
Right now the notifications seem to work, using web-push and VAPID keys, but on Firefox I notice the endpoints are a Mozilla FQDN and on Brave / Chrome they are a Google FDQN.
Right now browsers do not feel like “my software installed on my computer” but seem more like a public restroom interface. It would be great to make the browser at least more like my own toilet in my own bathroom at home. Maybe one day browsers can feel like my chair in my library. Or my spot on my sofa. Or my seat in my cockpit of my craft. Short of forking a browser it seems like it is going to be very hard to remove the third-parties at deeper and deeper levels. I just now noticed that includes push notifications. While I understand there need to be standards, and that at scale it is a serious situation to handle messaging queues, it does seem weird to be fundamentally unable to mind my own business at a design layer and not include the browser producer in the communications of participants using a browser.
I am looking forward to getting to the point of focused messaging by push notification to identify a specific location where participation is taking place, whether geographically or a particular login/session, versus pinging all sessions connected via PWA, and then scaling beyond dozens or hundreds if necessary, but right now it seems like the design mandates are failing more than the goal or specific priority.
I think you might be referring to the 3 notification objects. If yes, those are 3 vendors and not different browsers. The package is written for Cordova too so messages for IOS are interpreted differently than those for Android. The web messages are unified into a single API but various features of the message (when received) might be available or missing on certain browsers (e.g. add a RSVP inside the notification and respond from it instead of opening the app).
What I noticed in this community as well as in the very few video demos in Youtube, people use providers such as OneSignal. I asked OneSignal in the past and they could not ensure confidentiality in a signed contract.
With OneSignal - you send your content via a TLS-ed API but you know nothing about the further encryption. You also have no much control over your users.
With local packages such as activitree:push you send your messages over TLS to the “tower” and from there it hits the device. It is all encrypted in transit and it can be encrypted at rest within your Meteor platform and this is similar to what you would get from an email system.
Push vs SMS. SMS is still a good user identity carrier. You can have the same number on 2-3 devices but I guess most people would have those devices with them (Iphone + 4G Apple Watch). With Push, a user might have 10 different devices if he/she is using the app (PWA) on all of them. It might be a little hard to know to which device precisely to send an OTP.
If you want to experiment some more with FCM I am all in.
Some details on privacy here: ফায়ারবেসে গোপনীয়তা এবং নিরাপত্তা | Firebase.
I will never be designing around Google and have all but removed them everywhere else.
That is what I am concerned about at the legal layer ( we do private versus public law, so that is a non-starter; I know that is only real in the United States, and the Internet so far mostly challenges individual sovereignty )
We removed SMS across the board due to TCR being insane, so I would not be doing OTP by SMS, and we know if a login is real. We provide the phone, the computer, sometimes the vehicle and/or the domicile, the offline systems, the online systems, remove wireless except for via redundant cellular masts at a safe distance and field work, do not currently see any healthy form of wearables, remove attention theft, and so on; so it seems like our design scenarios are very different. Privacy is an “or death” priority.
Your technical descriptions are excellent and I appreciate saving a few years by this thread.
The more I look at your intel, it seems that the right solution for what I am trying to do would be SharedWorkers ( my understanding is that they are basically ServiceWorkers but shared between instances of the same PWA on the same device in the same browser ) and WebSockets then use Local Notifications versus Offsite Notifications and just bypass the entire situation. It seems that is either supported right now, or will be supported soon across all the design targets.
The more I think about it I would way rather a WebSocket connection anyway ![]()