This was a helpful read for the install prompt process:
Because I’m personally focusing on a Vue + Meteor app, that is how I’ll be implementing some more PWA features ideally to get the very desirable “install” option in Chrome. This is a really nice tutorial that is helpful to read when exploring this implementation. No need for Auth0 with Meteor’s accounts packages obviously, but the rest of this tutorial is pretty relevant. It recommends a webpack plugin which would even be possible with Meteor, as many people have successfully added webpack to Meteor, although there are other ways of achieving this.
If anyone is building their own PWA implementations on Meteor, this would give you some things to think about.
If anyone working with Meteor & PWAs has time to look at this, it would be cool to get your thoughts on what parts you might consider keeping and what parts you would ignore.
I keep finding more great stuff on PWAs and the packages that are powering most of the PWA apps out there. I had been drilling down a little on the Service Worker (SW) options and found another Node.js SW solution, which does seem like it would be an ideal way to build a service worker for Meteor.
Google made a package on npm called workbox-build and it seems to do most of the heavy lifting, and is of course the most popular way to accomplish these tests at the moment from what I can tell, with over 2 mil npm download per week.
@jkuester would you mind taking a look at this package since you’ve got a good handle on how Service Workers might need to work with Meteor from the tutorial your wrote?
I’ll be trying this out soon on my project, but it would be great to see what everyone thinks of this approach.
Tag anyone here on the forums that is the most familiar with the Meteor build process to comment on how this workbox-build npm package might work? It has Babel dependencies, so to me it looks like it would be nicely compatible ![]()
We looked at the Workbox in the past and I believe it was @jkuester who suggested we should do it clean without further dependencies on other technologies.
I think it is an in-between case. Some parts of Meteor bound to certain techologies (for example WebApp uses the connect api) and this should of course be reduced to a minimum.
I have not gathered an audit on the workbox packages to say how heavy this would couple us. However, I know from google, that they tend to let projects fall from one to day to another, making long term maintenance pure horror then.
On the other hand I see great potential in what workbox is offering and I think it should be discussed with Tiny (cc @filipenevola) which path this whole out-of-the-box PWA integration should go.
Hi,
the first draft for implementing Meteor PWA with Push Notifications and Offline pages is here: https://github.com/activitree/Meteor-PWA-Explained.
I tried to detail as much as possible on every aspect. Looking forward to your corrections, feedback, suggestions etc.
Nice work @paulishca. I still need to wrap my head around the caching of the bundle but I am learning a lot
Some questions/feedback:
-
Why are you calling
self.clients.claim()for every fetch? It should be enough to call this on activate -
Better to handle PUT and POST event methods on fetch as only GET methods are being cached
-
Why handle the fetch for robots.txt, sitemap.xml, etc. which is fetched by 3rd party systems from the server and not the service worker?
- What will happen to sockjs requests?
- It looked that at times the new bundle files don’t pick up after a code update and I’d need to manually refresh the page in order to have the new Meteor bundle running. I think this requires more testing…
clients.claim() just triggers the event ''controllerchange". The following part of code that is part of the SW registration, prevents multiple reloads on the same session.
After failing for some time to load the new bundle and to pick up on the offline HTML when required, the idea came from here: https://github.com/VeliovGroup/Meteor-Files-Demos/blob/master/demo/public/sw.js
To be frank, I have not exactly fully understood the implications of calling clients.claim() multiple times but it looks that, at least for me, things are now working as desired. The ''controllerchange" event is actually only triggered on a first load (or refresh) of a page. I’d prefer to take control and ensure the availability of the bundle files from cache (or newer) at every load of the browser and not only on the activation of the service worker.
const doTabsRefresh = () => {
// Refresh all tabs after a service worker update takes place
console.log('how often I call refreshing?!!!') // check this line
let refreshing
navigator.serviceWorker.addEventListener('controllerchange', () => {
if (refreshing) { return }
refreshing = true
window.location.reload()
})
}
-
I am not sure what you mean. Anyway, this is an example of how to sniff on the traffic. You can listen particularly to anything that passes through the browser. I activated debugging on my test domain: https://www.activitree.com and when set with your debugger as per the documentation (mainly Preserve History ON) you can see everything that passes through.
-
If I don’t exclude those, the fetch API tries to get that URLs and the router seems to reply with “Page not found”. It might be my case in particular as I am redirecting to a 404 page when a page is invalid for my platform but just to make sure they are always available as files and not as routes, I exclude them. No need to cache them, I need them network first. They are only handled on
event.request.mode === 'navigate'which means either a first enter in the page or a refresh of the page. This is not being called otherwise.
If the fetch doesn’t match any strategy (which basically means that it falls under the last if (), the response is returned so in principle everything else remains untouched and passed from the network.
- Check the explanation of clients.claim() here: https://developers.google.com/web/fundamentals/primers/service-workers/lifecycle
By default, a page’s fetches won’t go through a service worker unless the page request itself went through a service worker. So you’ll need to refresh the page to see the effects of the service worker.
So technically, a clients.claim() within fetch does nothing because fetch only goes through a service worker that has control of the page. From the same page:
You can take control of uncontrolled clients by calling
clients.claim()within your service worker once it’s activated.
-
event.request.methodis either a GET, PUT, or a POST. Only a GET method can be cached.
https://github.com/w3c/ServiceWorker/issues/693 -
Still cannot wrap my head around why a client will fetch robots.txt and sitemap.xml from the server. Maybe you have a unique use case in your app
-
Got it, thanks
I want from my Meteor PWA to load much faster.
For instance, right now Telegram loads instantly, WhatsApp takes up to 3 seconds, and any Meteor app takes between 6 to 8 seconds.
It’s the Meteor initialization code that takes long to start up.
I would like a npm package to add into meteor, that will allow, in order of importance:
- Offline cache of used assets, to load page quickly, fast as a static page.
- Installable, proper desktop and loading icons. Ideally a hook to control this prompt.
- Offline cache of DB in local storage, ideally with mini mongo sync included.
- A guide to do all this and the rest.
I used @jkuester’s guide to officially make my Meteor + Vue app a PWA and get the installable Chome menu. A big thanks to @jkuester for the blog post:
Just a small tip for anyone using Galaxy like me, because Galaxy has a feature to force SSL, I didn’t need the extra force-ssl package in my project.
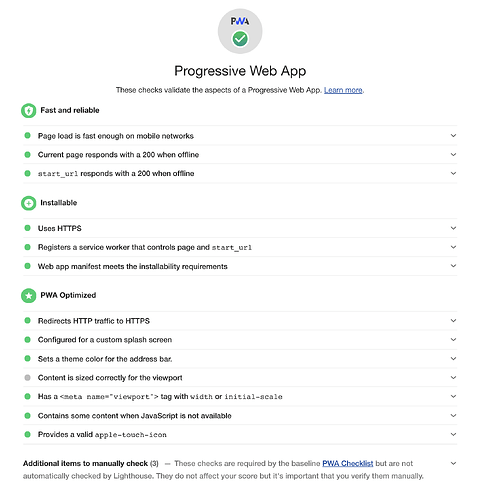
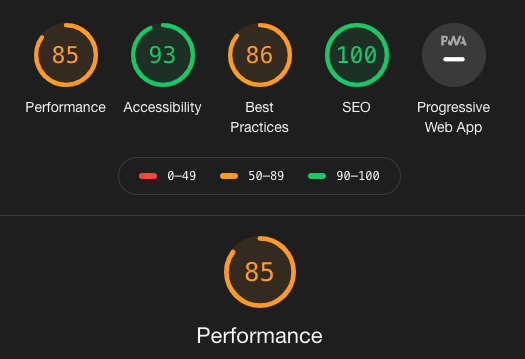
And Chrome’s Lighthouse audit did give me a nice list of small performance improvements for my apps load time that might have been hard to figure out without it, so I think that is a pretty nice bonus to going through this process too.
It really is simple and after doing this process, and doing A LOT of additional reading on PWAs now, I do think documentation is the best resource for getting most people to turn their app into an official PWA.
I also did some testing on iOS and the App created on my iPhone is pretty great and non-distiguishable from a native app. So I have to say I’m very impressed with the benefits that come to devs from just adding a couple files to your project.
All my static assets are now cached thanks to the Service Worker and that just saves future wasted load time, so it is really a benefit to any app.
I designed my app to be both a mobile & desktop app from the beginning, so I feel like I got a HUGE time saver in not needed to work on Cordova & Electron versions of my app.
Everyone should try this out! Happy developing! ![]()
![]()
![]()
@vikr00001 I did also find a super easy way to work with notifications too, maybe @jkuester could add this as an extra step to his guide. However, I guess these notifications are not specifically a detail of a PWA per Google’s Lighthouse audit, but most people would find this very useful.
This is all you need to run on the client to get permission from your users for Notifications:
Notification.requestPermission()
And to send a notificatoin, this is all it takes:
new Notification('Message Text', {
body: 'Message Sub-Text',
icon: '../../assets/images/logo.png'
})
Copy and paste those and run them in your Chrome console, I couldn’t believe notifications were so simple using the direct Web Notificatoins API
The good news is that every major modern browser on the desktops support these native browser notifications, very cool! ![]() And Android devices also have full notification support. iOS devices are the acception right now, but rumor has it that iOS 14 (coming in Sept 2020) will support this API and perhaps other PWA features where iOS is lagging, but that is just the current rumor. Some people are watching this very closely.
And Android devices also have full notification support. iOS devices are the acception right now, but rumor has it that iOS 14 (coming in Sept 2020) will support this API and perhaps other PWA features where iOS is lagging, but that is just the current rumor. Some people are watching this very closely.
See full current support table here: Can I use... Support tables for HTML5, CSS3, etc
For me notifications are a “nice to have”, so this is a pretty good solution to bank on as the community seems certain Apple will be getting on board very soon, at which time we could see a major PWA revolution take place.
I found a really nice guide by @flaviocopes about this Notificatoin API, super handy! Also if you want to send notifications when a user has closed your app, you would need to also use the Push API which uses your Service Worker when your app is closed.
I really recommend reading these Guides by @flaviocopes as they are the best resources I’ve found on understanding the basics. After reading those, the MDN web docs are handy on these topics too.
@mullojo Bob, we do have separate Frontend and Backend Meteor apps (which currently both run on AWS). Now we do have the need for the Frontend app to become a desktop app. I’m wondering if PWA or Electron is the best way to achieve this under these requirements:
-
User credentials for a 3rd party app need to be stored in the desktop app
-
Lightweight/thin client - as our Backend does all the heavy lifting the Frontend should be as lightweight as possible and just communicate with the Backend via DDP
-
Currently only needed for Windows/Mac as the available canvas for our D3 visualizations and content needs a large screen. Tablet is ok but 95% of our user are on desktop as per Google Analytics
Is a PWA app storing the credentials mentioned in 1) eg in the Mac keychain?
Which of the two (PWA vs Electron) would be more lightweight for the initial load and for updates (you mentioned that the service worker caches files)?
Our app is a SPA so we don’t need different tabs or open additional windows (which PWA can’t do).
We do need reactivity for some of our UI elements though, so Mini-Mongo is handy here. On the other hand, as our app is focusing on collaboration and all the data is stored on our Backend where other users can alter it as well. Is that giving PWA a disadvantage?
Lastly point to compare both is Google Page Rank. We have a separate landing page (static on S3) which used to give us a performance of 99 (I guess we need to constantly optimize it  )
)
but a PWA will be clearly getting a much higher page rank based on the fact alone that Google wants us to make it a PWA. But how will both work the Google Tag Manage/Google Analytics to capture sessions, bounce rates and page views?
If you or anyone else can share their experience and views about these points I’d be thankful.
@a4xrbj1 I think the desktop PWA would work very nicely for you ![]() I would stay just to try it out and see what you think, I bet you’ll be impressed
I would stay just to try it out and see what you think, I bet you’ll be impressed ![]()
The login token generated by Meteor’s accounts package is stored in the browsers PWA app, localStorage, just like it is in a regular Meteor web-session, so the user remains logged in.
You have reactivity like you would with a Meteor app running anywhere, nothing changes. A PWA does not change anything about the way your normal app works, it just gives it “extra” capabilities and installable app versions. The main feature that speeds up a PWA is the caching of your .js assets in the “ServiceWorker” and the ServiceWorker enables the user to look at the “loaded” data in your app even if the user’s connection drops for some reason, so this is really nice user & speed improvement. ServiceWorkers are still a pretty new thing to have in all Modern browsers.
Thank you Bob. Will give it a try and report back here what we learn in the process.